
「こういった疑問に答えます」
「本記事の内容」
- WordPressブログを始めるための全体像
- WordPressブログを開設する方法
- WordPress開設後にするべきこと
- WordPress開設後の運用方法
「本記事の信頼性」

本記事では副業として始められる、ブログの開設方法を6つの工程をもとに解説をしていきます。
本記事を参考としていただければ、10分もあればブログ開設をすることができるので、ぜひ最後まで読んでみてください。
※Wordpressブログを開設するのにレンタルサーバーはエックスサーバーがおすすめです。
表示速度、バックアップ機能、サポート体制が整っているので安心をしてブログ運用をすることができます。
利用実績NO.1のエックスサーバーを使ってブログ開設をしていきましょう!
WordPressブログを始めるための全体像

ブログ開設をしていく前にブログを始めるための全体像を理解していきましょう。
全体像を理解することで、ブログ開設の流れが見えてくるので参考としてみてください。
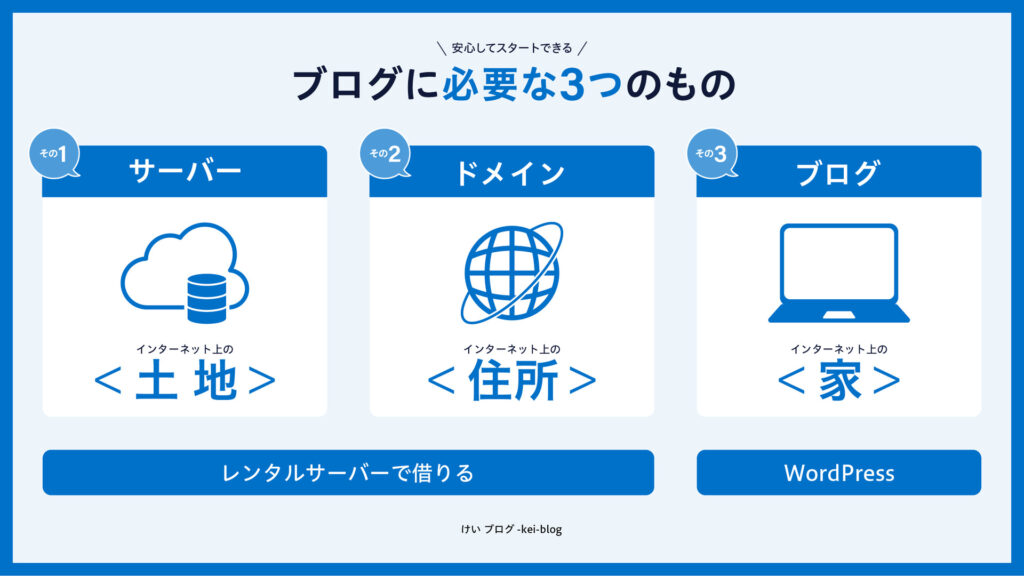
ブログに必要なもの3つ
先ずはブログ運営で必要となる3つのシステムを理解していきましょう。
ブログを開設するにはブログ、サーバー、ドメインが必要になります。
これら3つを連携させることでブログ運営をできるようになります。
ブログ運営に必要なもの3つ


レンタルサーバーを利用する
図解でも解説した通り、サーバーやドメインを使用するのにレンタルサーバーを契約しなくてはなりません。
ちなみに、レンタルサーバーの利用料金は月額1,000円程度のランニングコストがかかることを意識しておきましょう。
無料サーバーじゃダメなの?っという方の為に有料と無料の違いを記載しておきます。
無料サーバーと有料サーバーの違い
- 容量や機能に制限が多い
- 回線速度などの増強が不可能
- サイトに広告が表示されてしまう
- サイト事情でデータが消えてしまう場合がある
本格的にビジネス展開をしていくのであれば有料サーバーは欠かせません。
そのことからも、本記事では多くのブロガーも使用するエックスサーバーで解説をしていきますね。

WordPressでブログを構築する
ブログにとっての家はWordpressを使用していきます。
無料で使えるシステムになっているので、非常に使い勝手の良いシステムです。
ちなみに、他のシステムを使用するとなると月額500円から1,000円近くのランニングコストがかかってしまうんですよね。
以上の理由で、料金面でも機能面でも充実しているWordpressを使用した方法を本記事では解説をしていきます。
※機能面でWordpressブログをおすすめする理由は以下の通りです。
WordPressブログをおすすめする理由
- 独自ドメイン(web上の住所)が使用できる
- デザイン性が高いサイトを作れる
- 副業として使用することができる
- 初心者でもある程度簡単に扱える

エックスサーバーを使ってWordpressブログを開設する方法

この章ではエックスサーバーを使用してWordpressブログを立ち上げる方法を解説していきます。
難しい操作はなく誰にでも簡単にブログ開設ができるので参考としてみてください。
WordPressブログを開設する流れは以下の通りです。
Wordpressブログの開設方法
- エックスサーバーにログインをして利用契約をする
- 独自ドメインを取得する
- WordPress情報を入力する
- エックスサーバーでの申し込み内容を確認する
- エックスサーバーの登録情報を確認する
- WordPressにログインする
順に解説をしていきます。
エックスサーバーにログインをして利用契約をする

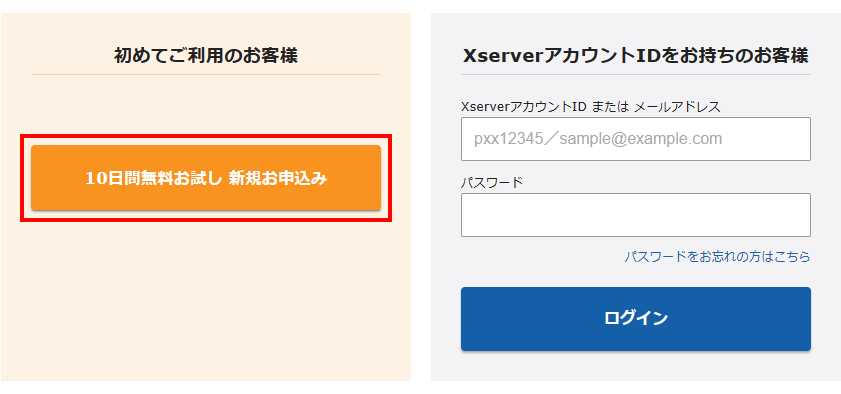
先ずはエックスサーバーのトップページにアクセスします。
①エックスサーバーを開いて「10日間無料お試し 新規お申込み」のボタンをクリックします。

②サーバーの契約内容を入力します。利用プランはスタンダードプランを選択します。


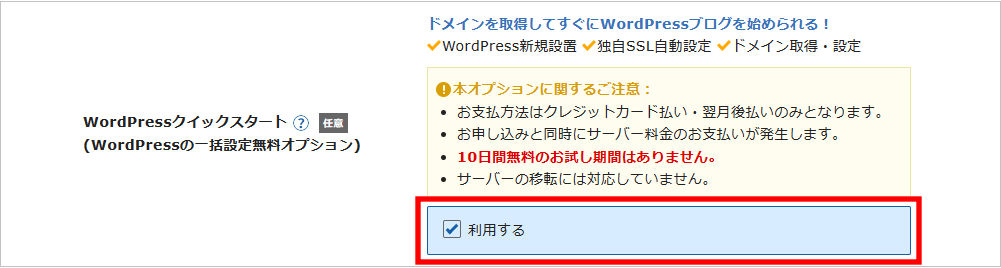
③オプションに関する注意点を確認してWordpressクイックスタートにチェックを入れます。

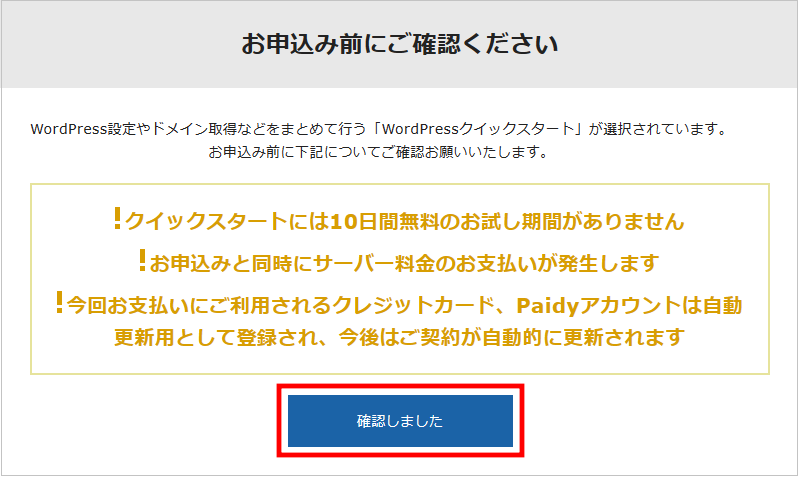
④お申込み前の確認をします。
注意事項に目を通して「確認しました」をクリックします。

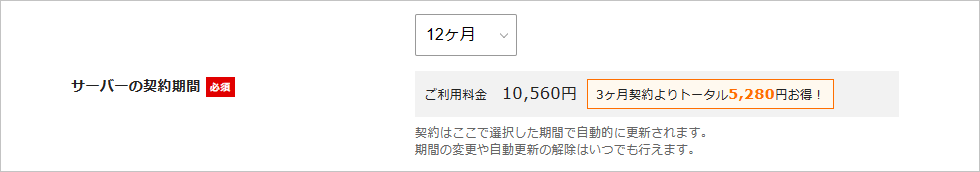
⑤サーバーの契約期間を決めていきます。

スタンダードプラン3ヵ月で1320円、6ヵ月で1210円、12ヵ月で880円になるので12ヵ月契約でおすすめをしています。(月間で440円お得)

独自ドメインを取得する

続いて独自ドメインを取得していきます。
独自ドメインとは?

独自ドメイン取得時の注意点
ココに注意
それでは解説をしていきます。
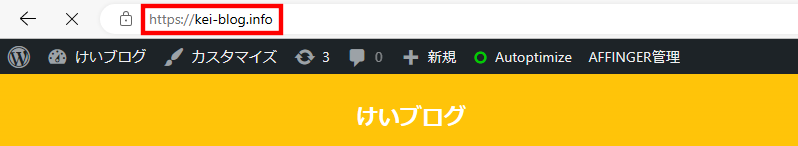
①ブログに使用するドメイン名を入力していきます。

※実際にドメイン名ってどんなイメージでつけたらいいの?という方がいると思うので参考例を載せておきます。参考にしてみてください。
<ドメイン参考例>
https://①kei-blog.②info/
ドメインは参考例にもあるように①と②2つの設定が必要になります。
①ドメイン名 <参考例>
サイト名・ブログ名 【参考例 kei-brog.jp】
定番であり読者の認知度が高まりやすくアクセス増加に繋がりやすい
ジャンル名 【参考例 kei-webwriter.jp】
ドメイン名から取り組みやコンテンツ内容を読者に伝えられる
ハンドルネーム 【参考例 kei.jp】
自分のハンドルネームを使うことで簡単であり失敗がない

ドメイン尾末の意味合いも載せておきます。参考にしてみてください。
②ドメイン尾末
| ドメイン尾末 | 意味 |
| .com | 商業組織 |
| .jp | 日本 |
| .net | ネットワーク |
| .org | 非営利組織 |
| .edu | 教育機関 |
| .biz | ビジネス |
| .cloud | クラウド |
| .name | 個人名用 |
| .info | 制限なし |

WordPress情報を入力する

ブログの家になるWordpress情報を入力していきます。
①各記入部分に入力をしていきます。

②ブログで使用するテーマを決めます。
※Wordpressのデフォルトテーマですが、一旦はCocoonを選択しておけば問題なしです。

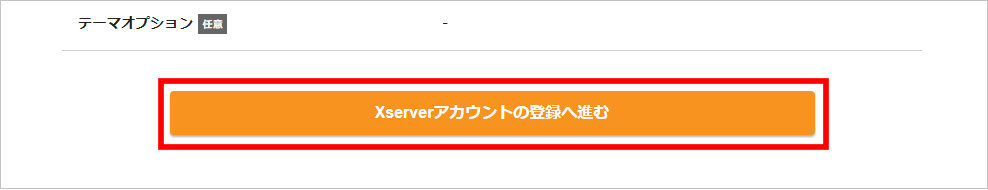
③エックスサーバーアカウントへの登録へ進むをクリックしていきます。


アカウント情報を入力する
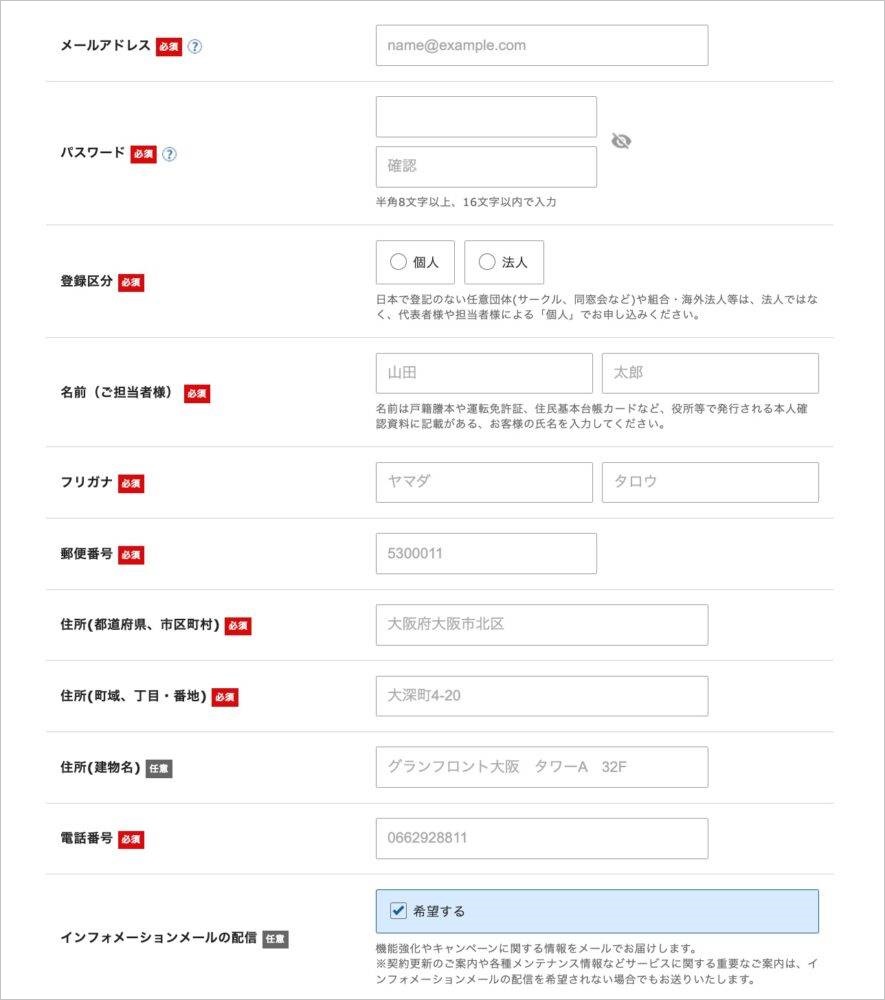
メールアドレスや支払い方法などの個人情報を入力していきます。
①各アカウント情報を入力します。

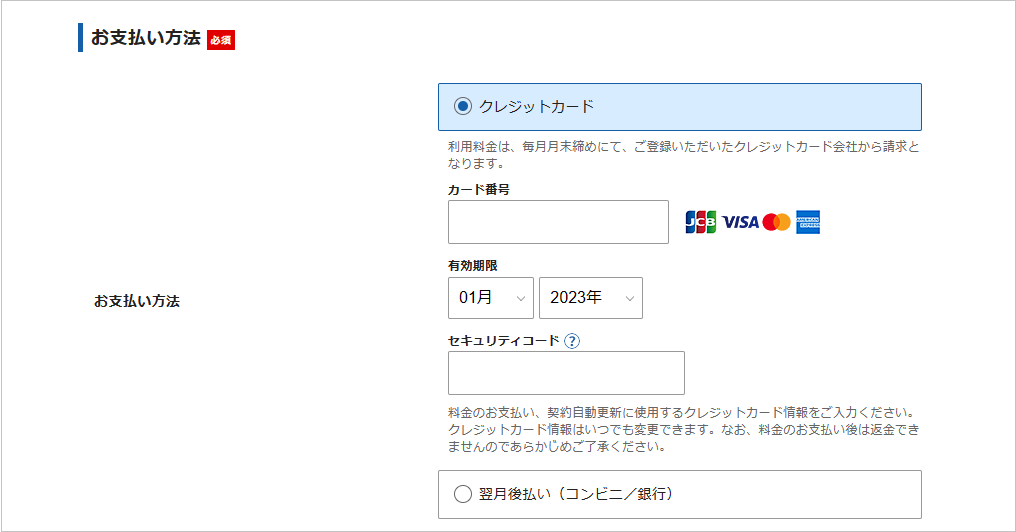
②支払方法を選択します。
支払い方法はクレジットカード払いがおすすめ

③「利用契約」「個人情報の取り扱いについて」に同意をしてチェックを入れて「次へ進む」をクリックします。

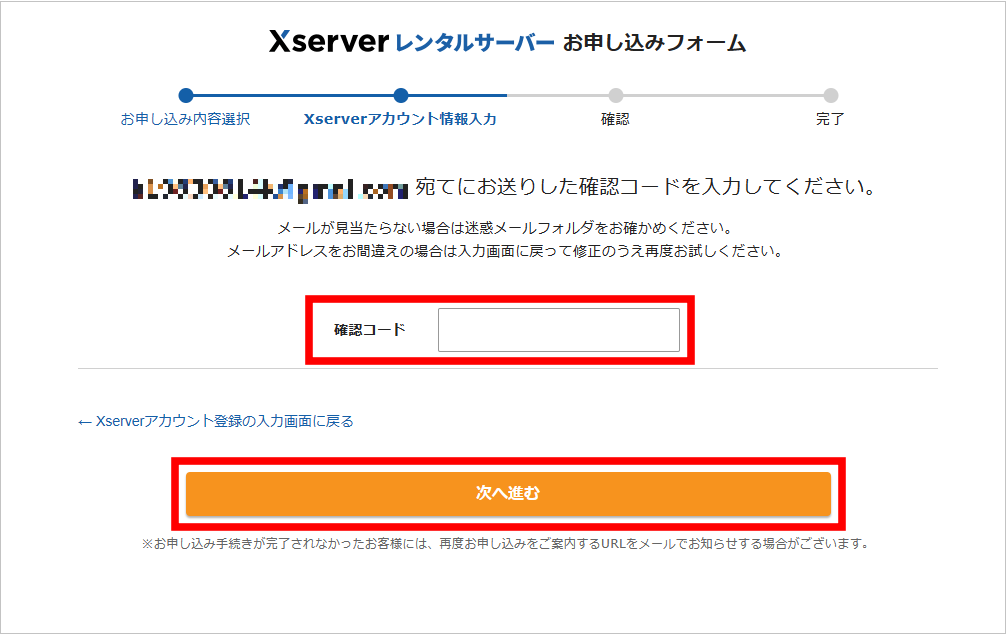
④確認コードを入力します。
登録したメールアドレスに6桁の認証コードが送られてくるので、入力後「次へ進む」をクリックして申し込みを完了させます。

エックスサーバーでの申し込み内容を確認する
①エックスサーバーでの申し込み内容を確認していきます。
最終確認をするポイントは以下の通りです。
申し込み内容の確認事項
- サーバーの契約料金と期間に間違いがないか
- ブログに使用するドメイン名に間違いがないか
- キャンペンの適応がされているのか
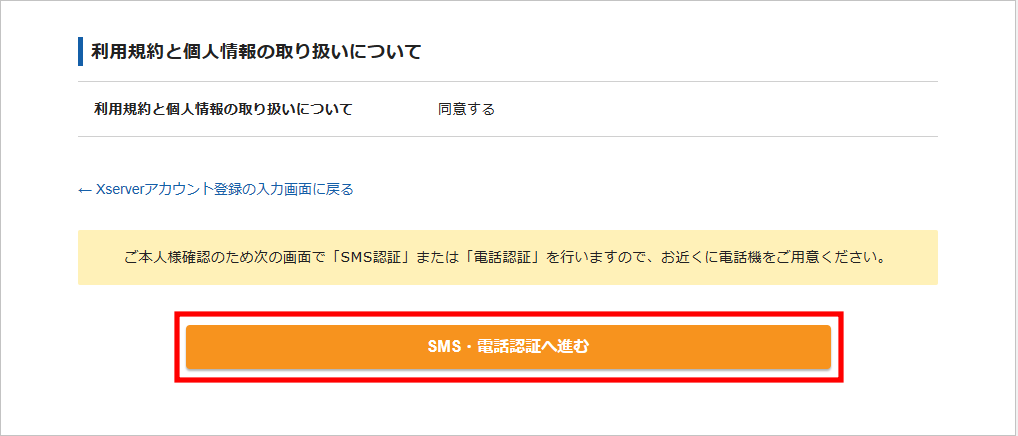
②登録内容に間違いがなければ「SMS・電話認証へ進む」をクリックします。

③SMS電話認証確認をしていきます。
電話番号を入力して、テキストメッセージで取得(SMS)を選択後に「認証コードを取得する」をクリックしていきましょう。

⑤SMSに届いた5桁の認証コードを入力して「認証して申し込みを完了する」をクリックすると登録作業は完了になります。


エックスサーバーの登録情報を確認する
エックスサーバーの登録情報を確認していきます。確認方法はエックスサーバーからメールが届くのでそちらを確認していきます。
確認しておきたい登録情報
- エックスサーバーアカウントログイン情報
- サーバーパネルログイン情報
- 「クイックスタート」Wordpressのログイン情報
重要ポイント

WordPressにログインする
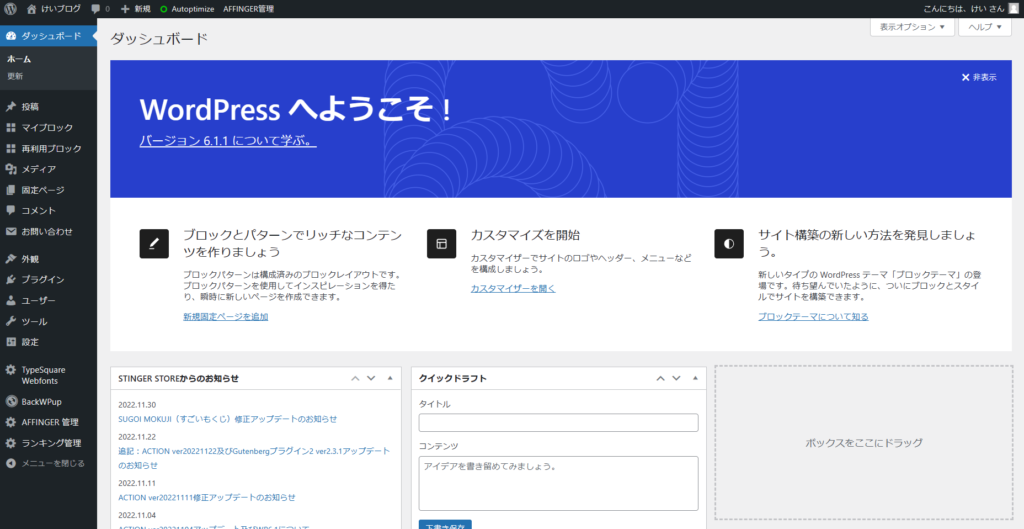
サイト登録が終わったあとにブログサイトが立ち上がっているのかを確認します。
ログイン方法はエックスサーバーから届いた管理URLをクリックします。

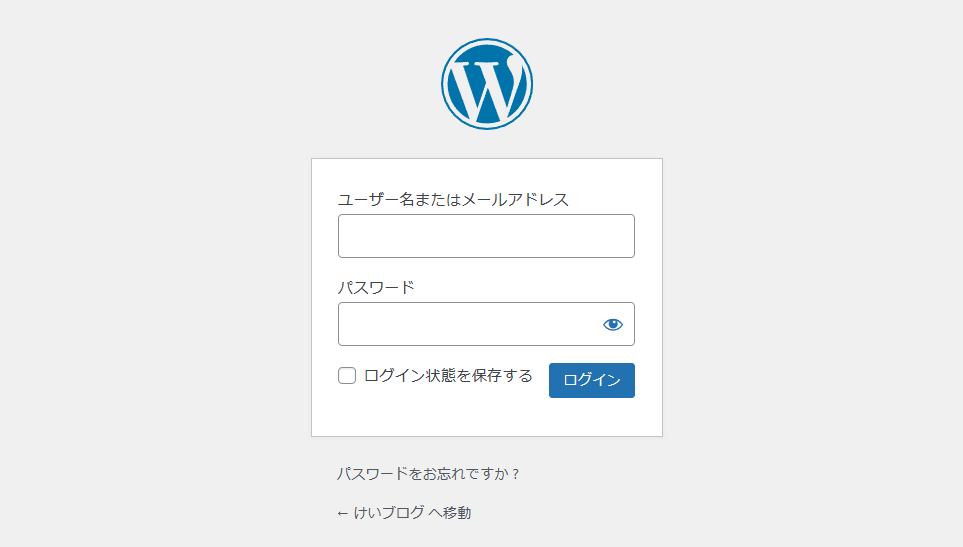
WordPress情報に記載したユーザー名とログイン名を入力します。

上記のような画面に移動することができればログインができたことになります。

WordPress開設後にするべきこと

WordPressブログを開設後にするべきこと7つを解説していきます。
この章を参考としていただければ独自性のあるブログサイトを作ることができるので、最後まで読んでみてください。
WordPressブログ開設後にするべきことは以下の通りです。
Wordpress開設後にするべきこと
- WordPressテーマを導入する
- SSLの設定をする
- リダイレクトの設定をする
- パーマリンクの設定をする
- プラグインの導入をする
- ASPサイトを登録する
- アクセス解析ツールを導入する
順に解説をしていきます。
WordPressテーマを導入する
WordPressにはテーマという仕組みがあるので、ブログデザインや機能性を自由にカスタマイズすることができます。
序盤でデフォルトのテーマCocoonを選択していただきましたが、本記事では稼ぐことに特化したWordpressテーマAFFINGER6をおすすめしています。
CocoonとAFFINGER6の違いは以下の通りです。
CocoonとAFFINGER6の違い
- 記事装飾が豊富
- カスタマイズの知識が不要
- サイト表示スピードが大幅に変わる
- 公式マニュアルが完備なので迷うことが減る
- 使いやすいエディタ完備で執筆スピードが上がる
- デザイン機能が高いの独自性のあるサイトを作れる
AFFINGER6は買い切りタイプなのでその後のお金はかかりません。
また、アフィリエイトに特化していてSEO施策がされているので副業として使いやすいテーマになります。
これらの機能が備わっており運用も効率化させることができます。
逆に無料テーマで稼ぐとするとデザインなどを追加して少なくとも10数万円はかかる場合があります。
その点Wordpressの有料テーマを導入すると14,800円で済むので結果としても安くすることができるでしょう。

-

-
初心者ブロガーが稼ぎやすいデザインテーマはどっち?AFFINGER6vsCocoonを徹底比較!
続きを見る
※AFFINGER6への入れ替えはなるべく早目の入れ替えをおすすめします。
記事数が積み上がるとデータ移行に手間がかかってしまうからです。
また、データが消えたり修整をしなおす手間がかかってしまう場合もあります。
そのことからも、AFFINGER6の移行は早目の段階で済ましておきましょう。
CocoonからAFFINGER6への移行例
おはようございます!
さてワードプレスのテーマをCocoonからAffingerに変えたことで今までの記事がすべて崩れてしまい大変なことになっています😌
いったいいつサイトを公開することができるのか、今日も涙流しながら頑張ります☕️#おは戦20918sk
— ユーレス@ダメサラリーマンを救う人生打開術を発信中 (@yures) September 17, 2020
[無料から有料テーマにしようとしてる方]
変えるなら早い方がいいですよcocoon からAFFINGERに変えましたが、cocoon で設定した物が上手く表示されず変更作業せざるを得ない状況になって苦戦してます。
それと有料テーマはオサレ✨#ブログ書け
— あしんた@窪リートブロガー:D (@ashintakun) March 20, 2020
cocoon→AFFINGERに変えて、メタディスクリプションが全部消えちゃったので、これから変更する方はどこかに残しておいた方がいいです…
ってみんな、下書きは別ファイルに残しているのが普通なのかな?
僕はエディターに直打ちだから、消えちゃって絶望😱
バックアップの大切さを実感#ブログ書け
— ケイタ@DIYブロガー (@kt_conboy) August 10, 2020
無料テーマから有料テーマへの移行は早めがおすすめです。
なぜならレイアウト崩れの可能性があるから。
僕の場合、CocoonからAFFINGERでしたが、やはり吹き出しとかhタグ系は崩れましたね。
メタディスクリプションも入れ直しです。
— だぶわぁ@元IT社員 ✖ 現副業ブロガー (@doublelog_work) December 4, 2021
今年に入ってcocoon→ AFFINGERへ変更し、デザインが崩れ、パーマリンクがおかしくなり、修正の毎日でした😅
修正する記事の数が多く、時間がかかりました🥺
でも、成果なのか1日あたりのPV200→800くらいに❗️ブログ仲間の皆様とさらに成長していきたい❗️#ブログ仲間と繋がりたい #アドセンス
— ほしくず@社会福祉士 (@kuzukichi_2439) January 22, 2022

続きを見る

【口コミ評価あり】AFFINGER6のメリット・デメリットを解説!
SSLの設定をする
SSLの設定とは?
サイトのなりすましやサイト内に保存されたコンテンツの盗聴や情報漏れを防ぎ、サイトを利用するユーザーを犯罪被害から守るものです。
SSLの設定手順は以下の通りです。
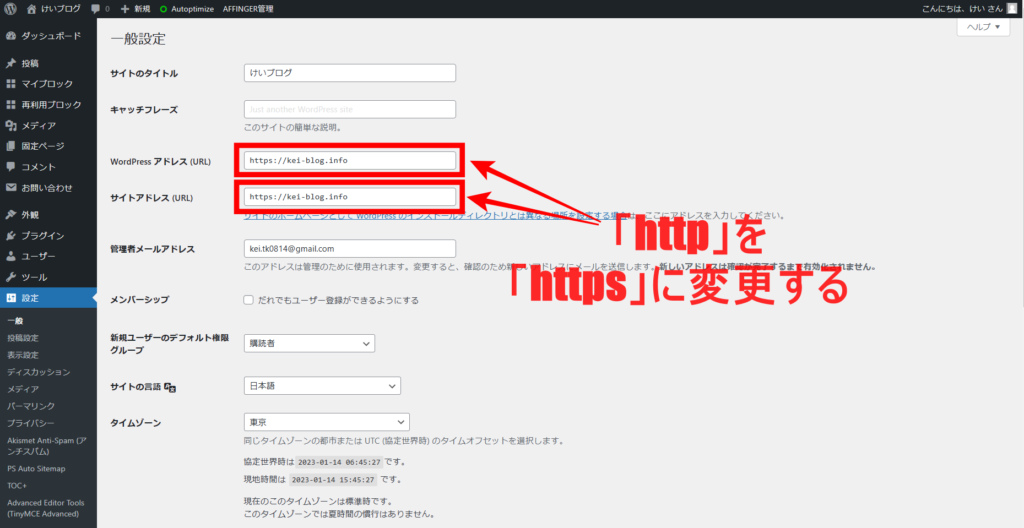
①Wordpressホーム画面「設定」から「一般」をクリックします。
②Wordpressアドレスとサイトアドレスの「http」⇁「https」に変更します。
③変更保存をクリックします。


リダイレクトの設定をする
リダイレクト設定とは?
リダイレクト設定の手順は以下の通りです。
リダイレクト設定の手順
- 操作をするサーバーを選ぶ
- .htaccess編集をクリックする
- 設定するドメインのブログを選択する
- .htaccess編集をクリックする
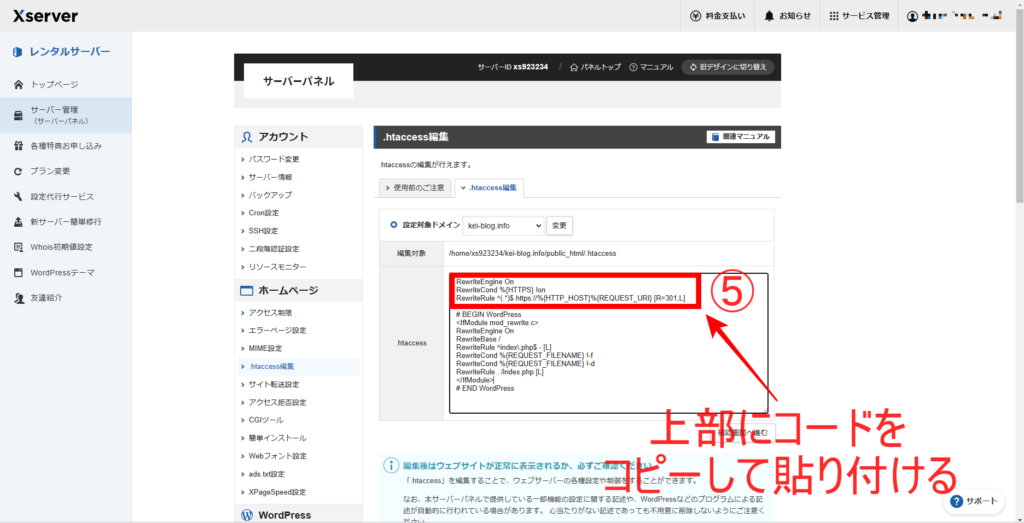
- SSL化するためのコードを追記する
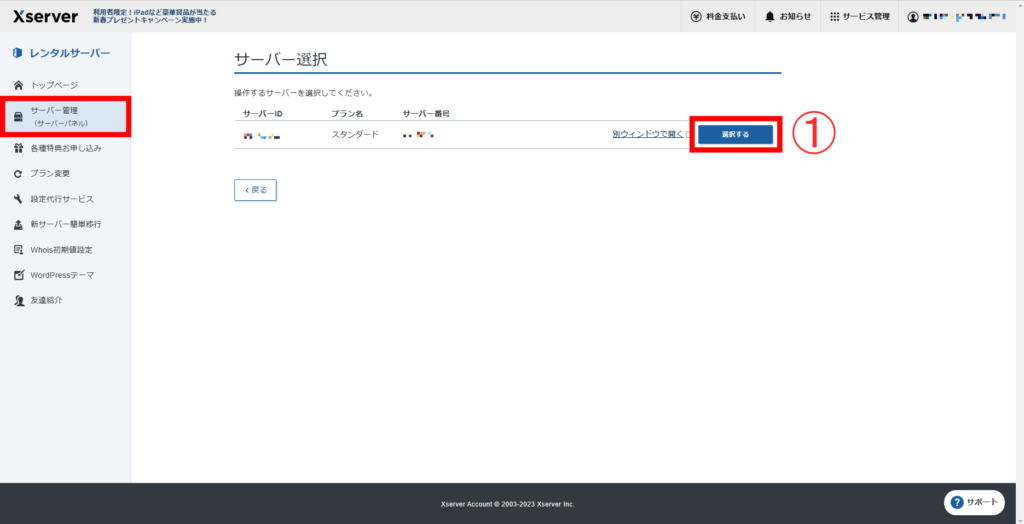
先ずはエックスサーバーのサーバーパネルにログインをしてサーバー管理クリックします。
①操作をするサーバーを選択します。

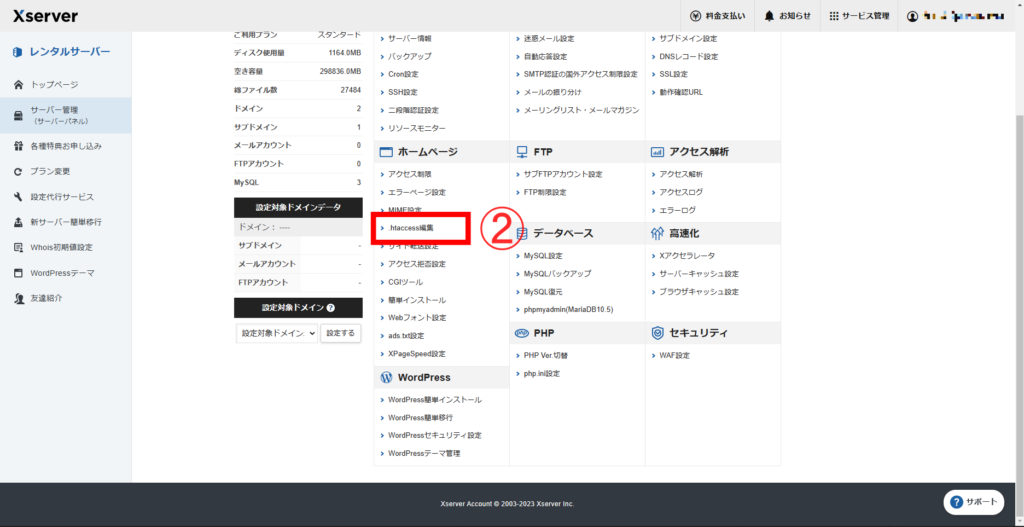
②.htaccess編集をクリックします。

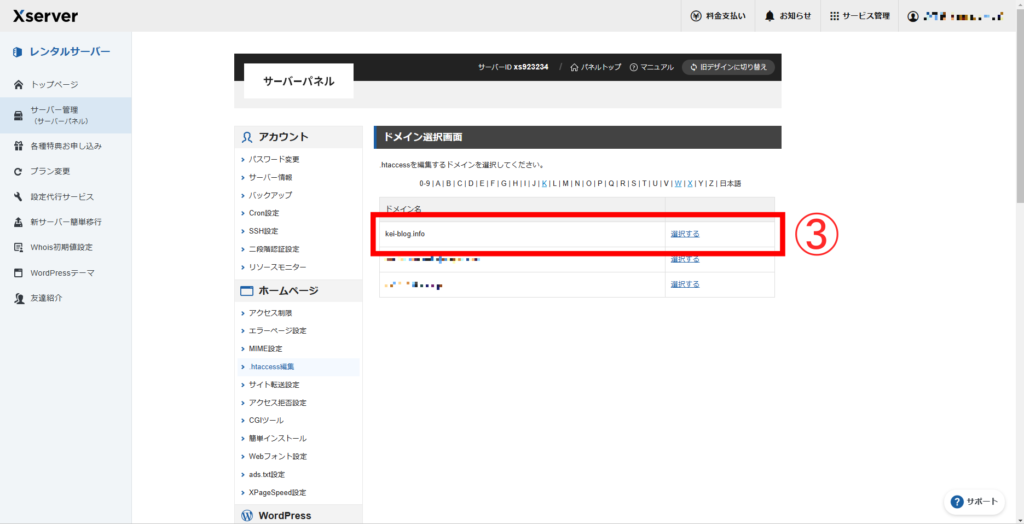
③設定するドメインのブログを選択しましょう。

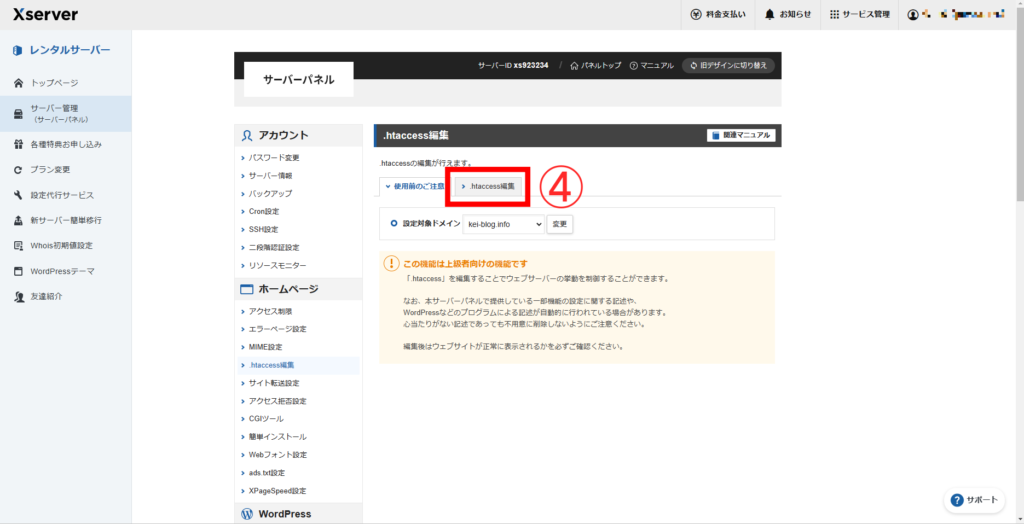
④.htaccess編集をクリックします。

⑤下記で記載したコードをコピーして確認画面へ進みクリックをします。実行をすればリダイレクト設定は完了になります。
<リダイレクト設定コード>
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]

コードの確認方法
(例)http://kei-blog.info/のURLからログインをしてサイトに移行できれば設定が完了したことになります。

パーマリンクの設定をする
パーマリンクの設定とは?
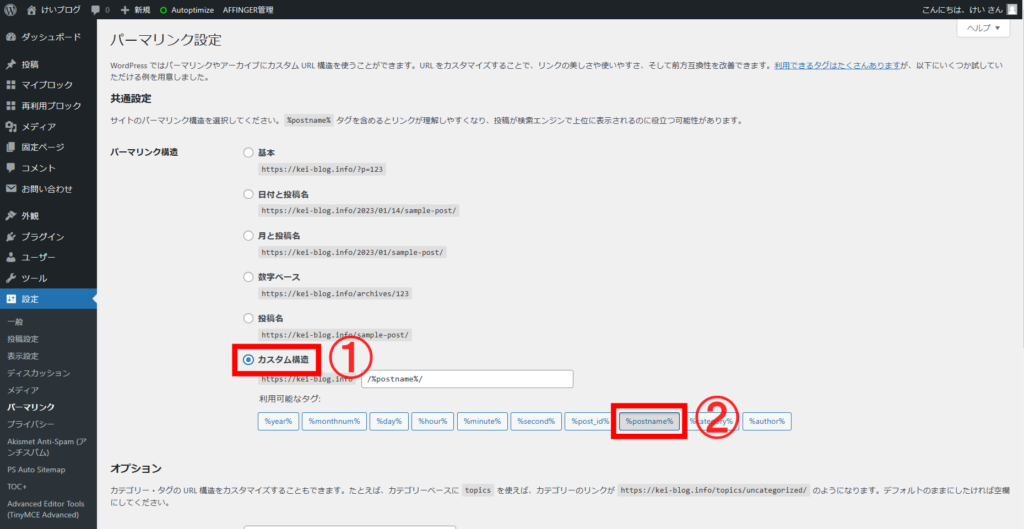
パーマリンクの設定手順は以下の通りです。
①ワードプレス管理画面から「設定」「バーリンク設定」をクリックします。
②カスタム構造をチェックして「/%postname%/」を選択しましょう。
③変更保存をクリックします。


プラグインの導入をする
プラグインとは?
プラグインを投入することでブログ執筆などは格段にしやすくなるので導入は必須になります。
本記事がおすすめするAFFINGER6で初期設定に必要なプラグインは以下の通りです。
初期運用に必要なプラグイン
| ブログ運用に必須となるプラグイン | プラグインの役目 |
| Autoptimize | サイトスピードを上げる |
| Broken Link Checker | リンクの途切れを自動チェック |
| Classic Edito | 記事作成がしやすくすなる |
| EWWW Image Optimizer | 画像を圧縮して表示速度を上げる |
| XML Sitemap & Google News | Googleに記事の存在を知らせる |
| Table of Contents Plus | 記事に目次を挿入する |
| BackWPup | 記事の保管管理 |
| Akismet Anti-Spam (アンチスパム) | スパム対策 |
| Advanced Editor Tools | エディタのカスタマイズ |

-

-
AFFINGER6を使うのに最初に入れておきたいプラグイン9選
続きを見る
ASPサイトに登録する
ASPサイトは?
初期運用で必要なASPサイト
- a8.ネット
- もしもアフィリエイト
- バリューコマース
- アクセストレード
- インフォトップ

-

-
【初心ブロガー必見】最初に登録をするべきブログASPサイト5選!
続きを見る
アクセス解析ツールの導入をする
アクセスツールの導入をしていきましょう。ブログ運営での改善点も見えてきます。
導入したいアクセスツールは以下の通りになります。
導入するべき解析アクセスツール
Googleサーチコンソール
検索キーワードの把握やwebサイト自体に問題ないかを分析するSEO管理ツール
Googleアナリティクス
サイトにアクセスをしたユーザーの動きを分析する解析ツール
これらのツールはブログ運営では必要になるので序盤から導入しておきましょう。

-

-
【10分で登録が完了】AFFINGER6にサーチコンソールを連携する方法
続きを見る
-

-
【5分で登録が完了】AFFINGER6とGoogleアナリティクスを連携する方法
続きを見る
WordPressブログを使った記事の書き方

この章ではWordpresブログを使った記事の書き方を解説していきます。
記事構成については型を使って解説をしているので参考にしてみてください。
ブログ記事の書き方 (事前準備~)
ココが重要ポイント
先ずはブログ記事の中でも設計書の部分となる記事構成を作りあげていきます。 ブログ記事の大部分は記事構成になっているので作り込みは必須です。
記事構成の中で押さえておきたいポイントは以下の通りです。
記事構成を作る際のポイント
- キーワード選定をする
- ペルソナ設定をする
- 見出し構成を作る
これらのポイントを決めておくことで記事が書きやすくなり、伝わりやすい文章になります。
逆にこれらを決めておかないと軸となるものがなくて何を伝えたいのか分からない記事ができあがってしまうんですよね。
そのことからも、ポイントを押さえつつ執筆作業を進めていきましょう。
記事構成の参考例とポイント
①タイトルのキーワード選定
- 配信軸を固めておく
- 伝えることの要点をまとめておく
- タイトルキーワードをもとに記事構成を作る
②ペルソナ設定:目的の整理
- ペルソナの悩みや目標を設定する
- ペルソナ像をイメージして一人に絞る
- ペルソナの思考や語彙をイメージしながら記事構成を作る
- キワード検索までのシチェーションも決めておく
③記事の構成を考える
- 想定読者の検索意図に答える見出しにする
- 想定読者のゴール設定をイメージする
- 想定読者の目線に合わせて記事を書く
- 想定読者の必要としている情報から記事を書く (顕在ニーズ)
- 想定読者には見えていない知れたら嬉しい情報を記事に書く (潜在ニーズ)
- 想定読者と会話をするように記事構成を作る
上記をもとに記事の見出し構成を作成する
3つのポイントを意識することでブログ記事の構成を作りあげることができます。

-

-
【初心者必見】形を使ったブログ記事の書き方と文章力を上げる9つのコツ!
続きを見る
-

-
【基礎から学べる】SEOライディングで押さえるべき9つのポイント!
続きを見る
WordPressブログを使って収益化をする方法

WordPressブログを活用して収益化をする方法を6つの工程に分けて解説をします。
6つの工程手順を参考としていただければ、ブログサイトを活用してお金を稼ぐことができるようにもなります。
参考手順は以下の通りです。
ブログで月に1万円稼ぐ方法
- WordPressブログを開設する
- ASPサイトを登録する
- サイト設計を行う
- ブログで稼ぐための記事を書く
- Twitterで認知を獲得する
- Twitterからブログへ集客をする
上記6工程のポイントを解説していきます。
ブログ経験が無くても月に1万円稼ぐ方法
ブログで月に1万円稼ぐ為の最重要ポイント
6つの工程で特に大事になることはサイト設計を作り込むことです。
ブログで月に1万円稼ぐ方法として、最初に取り組むべき作業は稼ぐ為のサイト設計を作り込んでおくことになります。
サイト設計となるものがないと、収益化させるためのゴール設定となるものがない為に、収益化が難しくなってしまうからです。
例えば、ダイエット系の収益記事を書いたとしても、サイトが何に特化したブログか分からない。関連記事が無いから詳しい詳細がないと例え参考となる記事でもアフィリエイトの購入まではいたりませんよね。
そんなブログ記事を書く作業を無駄にしない為にも、サイト設計を作り込んでからブログ運用をすることをおすすめします。
またサイト設計をまとめた後には、必要となる記事を洗い出しておくことで運用に迷うこともなくなります。
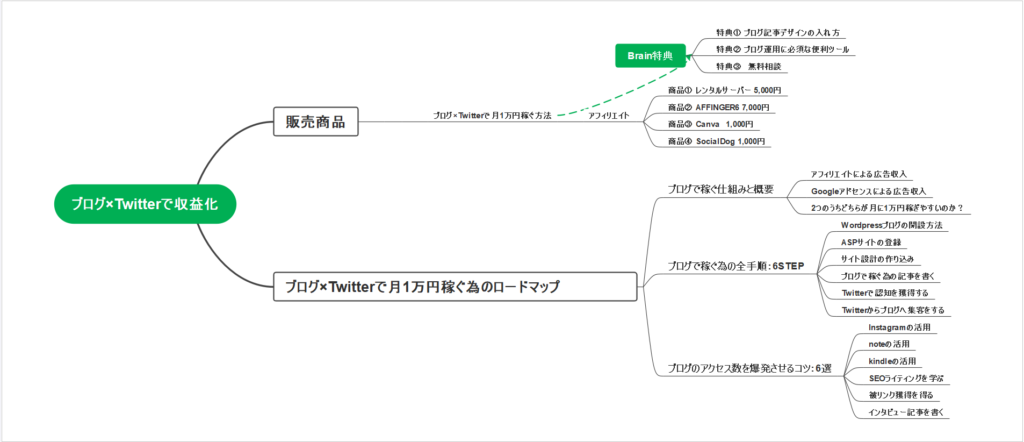
必要な記事を洗い出す <参考例>

※マインドマップツールについては>>EdrawMindを活用しています。
その他に上記でポイントを提示した理由
①Wordpressブログの開設
(ブログサイトに独自性を持たせる為)
②ASPサイトの登録
(アフィリエイトリンクを探す為)
③サイト設計を行う
(収益化させる為に考えをまとめておく為)
④ブログで稼ぐ為の記事を書く
(サイトがおすすめする商品を作る為)
⑤Twitterで認知を獲得する
(Twitterの投稿から興味を持ってもらう為)
⑥Twitterからブログへ集客をする
(収益化のゴールを達成させる為)
6工程参考としていただくことでブログ未経験の方でも副業サイトを作れるようになります。
副業ブログで稼ぐ為の詳しい6工程については下記の記事で解説をしています。ぜひ参考にしてみてください。
-

-
【保存版】ブログ×Twitter(X)で月に1万円稼ぐ方法!完全ロードマップ!
続きを見る
まとめ

本記事ではブログ開設を6つの工程をもとに解説をしました。
WordPressブログ開設のポイントを最後にまとめておきます。
「本記事の要点」
- エックスサーバーにログインをして利用契約をする
- 独自ドメインを取得する
- WordPress情報を入力する
- エックスサーバーでの申し込み内容を確認する
- WordPressにログインする
「本記事のまとめ」

※Wordpressブログを開設するのにレンタルサーバーはエックスサーバーがおすすめです。
表示速度、バックアップ機能、サポート体制が整っているので安心をしてブログ運用をすることができます。
利用実績NO.1のエックスサーバーを使ってブログ開設をしていきましょう!