
こういった疑問に答えます。
「本記事の内容」
- ブログ記事においてデザインが必要な理由
- ブログ記事が読みやすくなるデザインのコツ
- デザインを入れる際に意識をしたいこと
- デザインを入れる際の注意点
「本記事の信頼性」

副業でTwitter×ブログを運営中|Twitterフォロワー5,000人超|知識0実績0から勉強を重ねてSNS経由で収益化|Twitter運用コンサルアドバイザーとしての経験あり
本記事ではブログ記事が読みやすくなるデザインの入れ方を10のポイントをもとに解説をしていきます。
本記事を参考としていただければ、ライティングに自信がない方でも、まとまりのあるブログ記事を書くことができるようになるので、ぜひ最後まで読んでみてください。
ブログ記事においてデザインが重要な理由

先ずはブログ記事においてデザインが必要となる理由を3つ解説していきます。
3つの理由を知っておくことで、デザインの必要性が理解できるので参考としてみてください。
ブログサイトの第一印象を決める
第一印象は3秒で決まると言われるように、ブログ記事にも同じことが言えます。
見づらさから有益な情報を書いていても、離脱に繋がることも多いにあります。
また、デザインが整っていないばかりに、信頼できずに疑われてしまう場合もあります。
そのことからも、ブログ記事においてデザインをと問えることは欠かせないものになることを意識しておきましょう。
ブログ記事にデザインを入れる際のポイント
- 伝えたい情報は強調できているか
- 読者が理解をしやすく全体がまとめられているか
- 読み進める価値があるのかをデザインから伝えられているか
参考例:デザインの無し・有り
<下書き執筆>

<本文仕上げ>


他のブログと差別化できる
デザインに拘ることで差別化 (独自性)を強調することができます。
正直ノウハウによる情報はありふれているので、記事の内容で差別化を図ることは難しいです。
しかし、デザインであれば自由に設定することができて独自性を強調することができます。
似たり寄ったりの記事とは違い、読者の印象にも残りやすくなりますよ。

検索ユーザーが情報を把握しやすくなる
デザインに拘ることで読者が情報を把握しやすくなります。
なぜならば、人は要点をまとめられていなかったり、活字だけでは頭に入ってこないからです。
また、読みやすい・理解のしやすい記事は結果として読者の滞在時間や、回遊率の向上に繋がります。
間接的にはなりますがSEO (Google検索)の評価にも繋がることからデザインに拘ることはブログ運営をしていく上でメリットでしかないことだと認識しておきましょう。

読みやすいブログ記事になるデザインの入れ方10のコツ

読みやすいブログ記事になるデザインの入れ方を10のポイントをもとに解説をしていきます。
ポイントを意識することで、ブログ記事の仕上がりが大きく大きく変わるので参考としてみてください。
※本記事ではAFFINGER6でのデザインの入れ方 (無料テーマでも使えるデザインを抜粋して)を解説しています。無料テーマ(cocoonなど)と比較をすると多少デザインも変わってくるのでご了承ください。

ブログ記事が読まれやすくなるデザインの入れ方は以下の通りです。
ブログ記事が読まれやすくなるデザインの入れ方
- 見出しをカスタマイズする
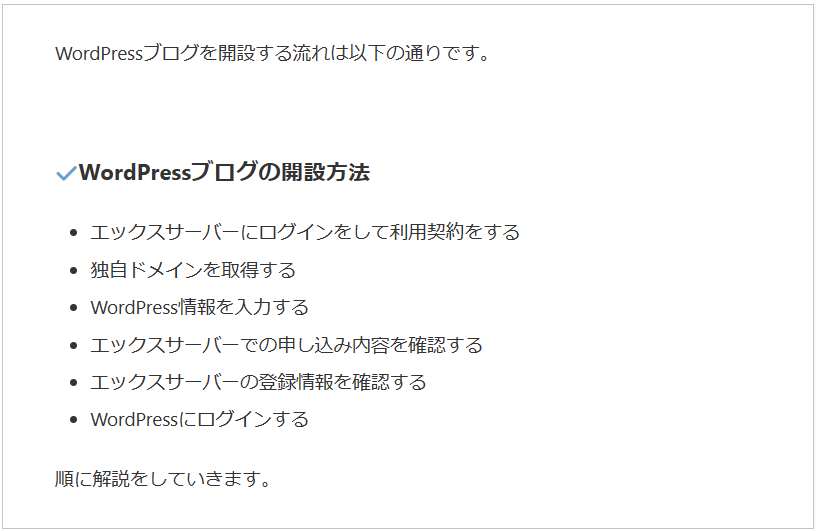
- 箇条書きを使う
- 画像を入れる
- 表を入れる
- マーカーを入れる
- 枠を入れる
- 背景を入れる
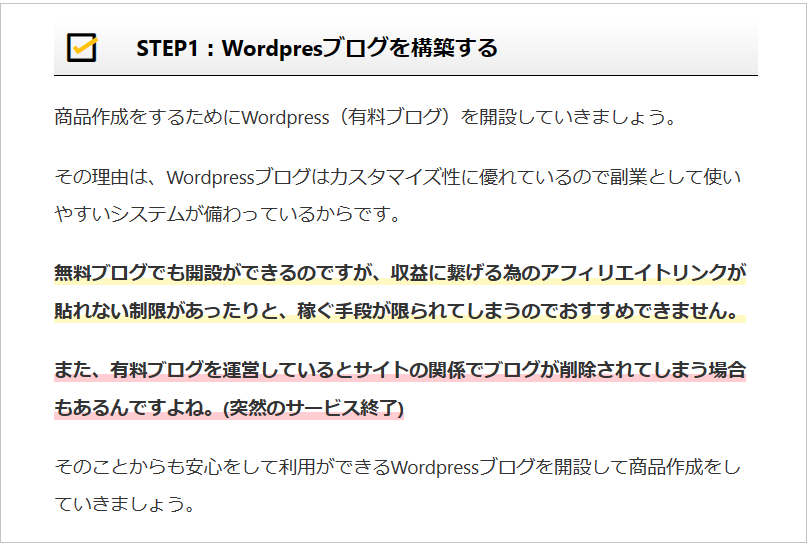
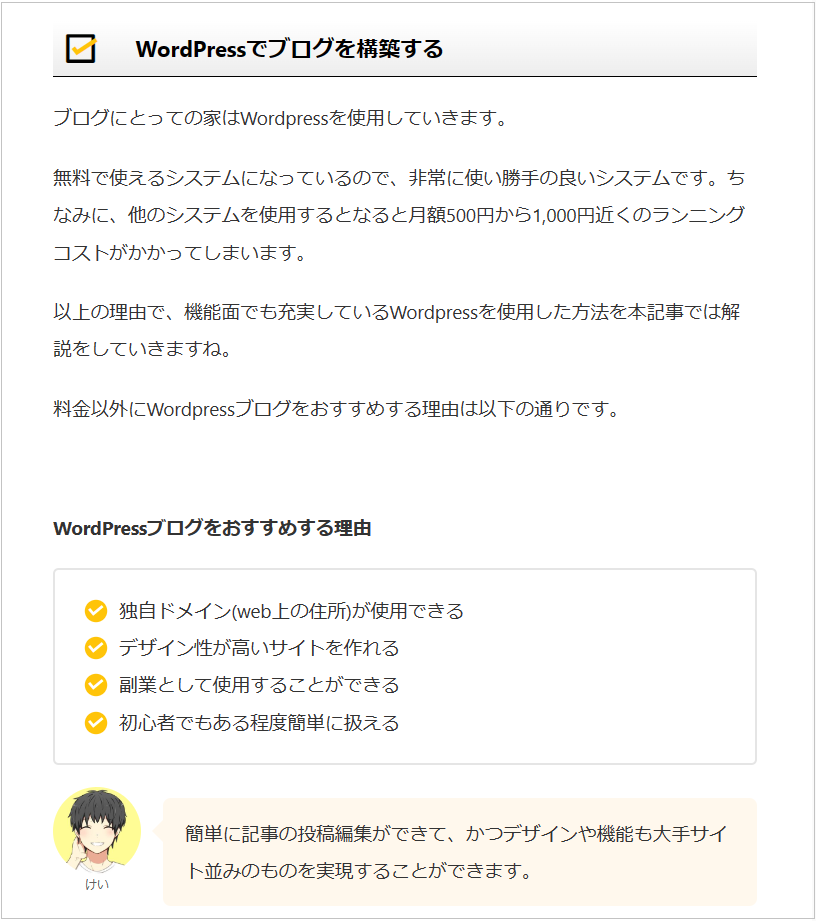
- チェックを入れる
- ふきだしを入れる
- ブログカードを入れる
順に解説をしていきます。
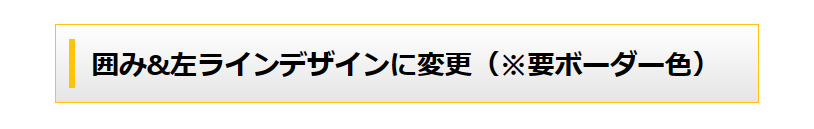
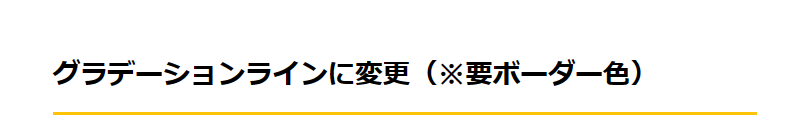
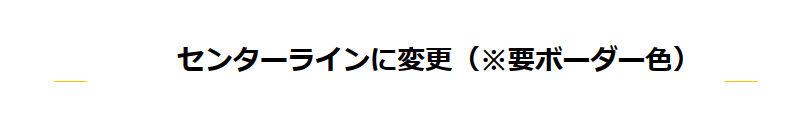
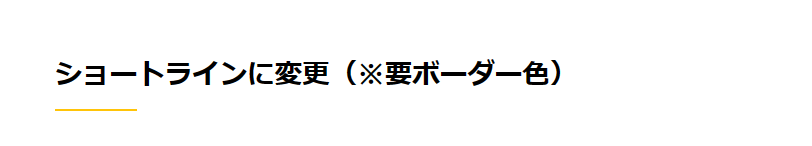
見出しをカスタマイズする
見出しをカスタマイズすることでブログ記事は読みやすくなります。
その理由は、文章の区切りが明確になるからです。
文章が変わる見出しは、得に目がつきやすいのでデザインに拘ることによりブログ記事の質も上がるんですよね。
上記のようなメリットがあるので、見出しは独自性のあるデザインを選びましょう。
参考例:見出しカスタマイズ











※見出し2~見出し5までブログサイトのイメージに合わせてカスタマイズをすることで読者からの見え方も変わります。

箇条書きを使う
箇条書きは積極的に使っていきましょう。
なぜならば、箇条書きを使うことで読みやすくなるだけではなく、文章のバリエーションが増えるからです。
例えば、文字だけの羅列で書かれていた文章は、おそらく単調な文章だと感じられてしまうと思うんですよね。
そのことからも、積極的に箇条書きを活用していきましょう。
参考例は以下の通りです。
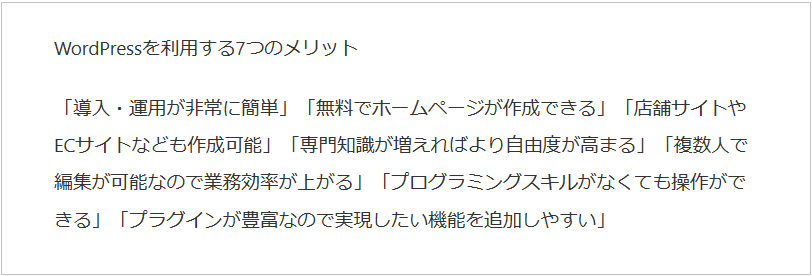
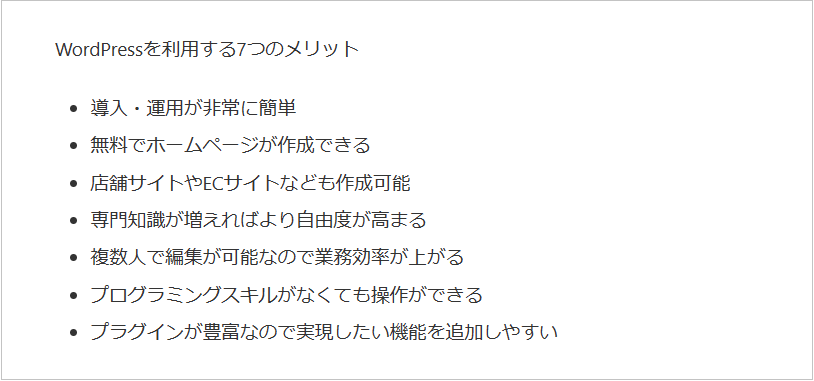
参考例:箇条書きの無し・有り



画像を入れる
画像をブログ記事に入れることで読みやすいブログ記事になります。
文章だけだとリズムが単調になり読むのに疲れてしまうからです。
そんな欠点を防いでいくのにも、画像を使えばリズムが生まれて理解もしやすくなります。
活字だけの記事では非常に伝わりにくい文章になってしまうので、読者の負担を減らす為にも画像で解説することもしていきましょう。
参考例:画像の無し・有り



表を入れる
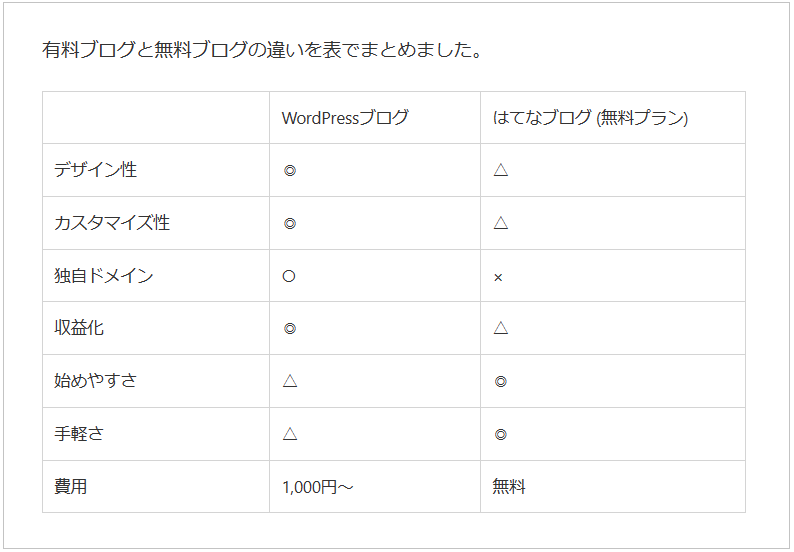
比較検証をする場合は表を活用して解説をしていきましょう。
表を使うことで読者が情報を得やすくなります。
例えば、文字だけ羅列で記載されているよりも、表として見た方が情報を得やすいし、比較もしやすいですよね。
そのことからも、表を使うと読者思いな記事になるので積極的に活用していきましょう。
チェックマークです参考例:表の無し・有り



マーカーを入れる
ブログ記事にマーカーを入れることで文章を強調することができます。
基本的に文章は読み飛ばされてしまうので、得に大事な文章はマーカーや大文字で強調していくようにしましょう。
また、マーカーを使う際には「ポイント」と「注意点」で使う色を決めておくと統一感もでます。
参考例:マーカーの無し・有り



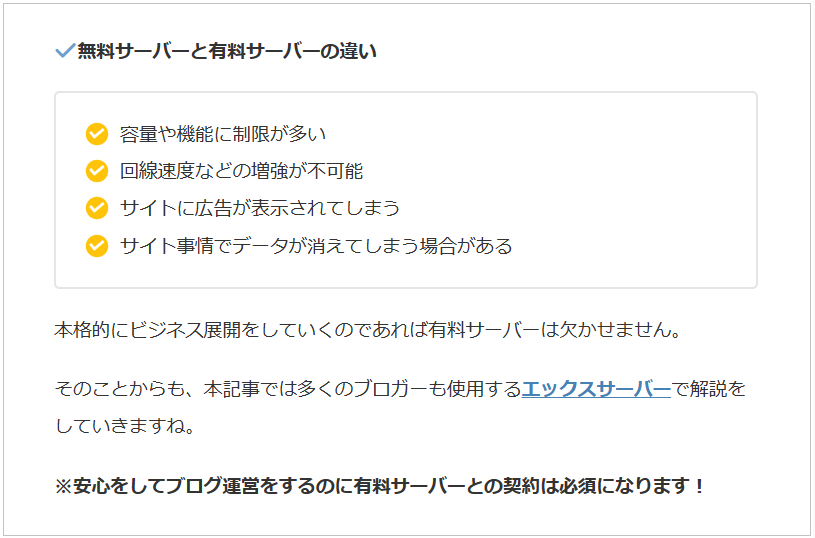
枠を入れる
ブログ記事のデザインを整える為にも枠を積極的に使いましょう。
枠を入れることにより「文章のポイント」が明確になるからです。
具体例や要点を囲めば記事のテンポも変更できます。
また、枠で囲み箇条書きをなどを入れれば、更にブログ記事がまとまりやすくなります。
参考例:枠の無し・有り



背景を入れる
ブログ記事には背景を入れることで読みやすい文章になります。
実際に当ブログは、参考例などを書き込む際に使用しています。
背景があることで、より伝わりやすい文章になるんですよね。
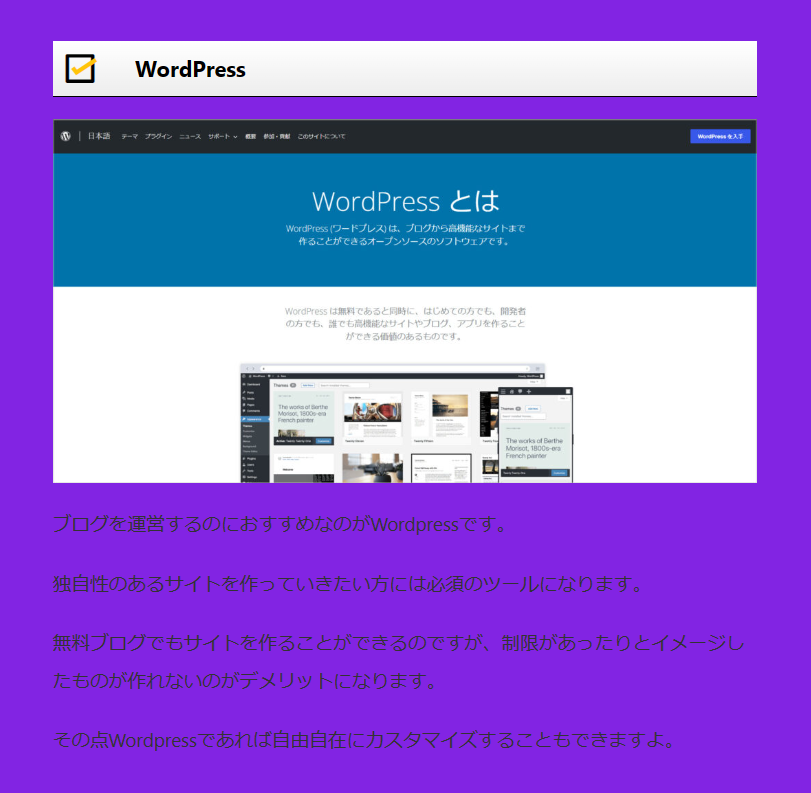
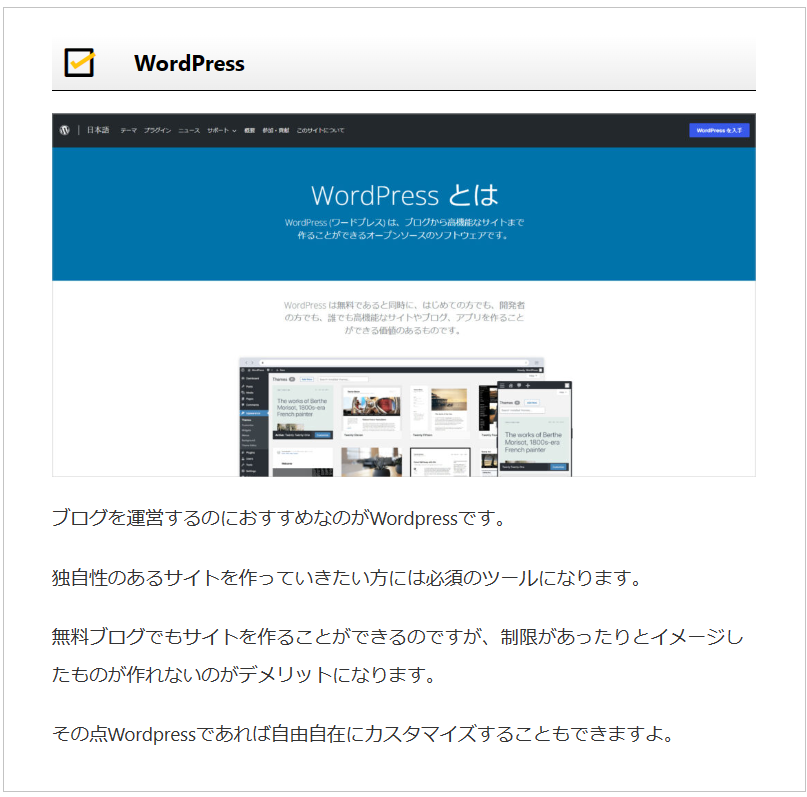
参考例:背景の無し・有り



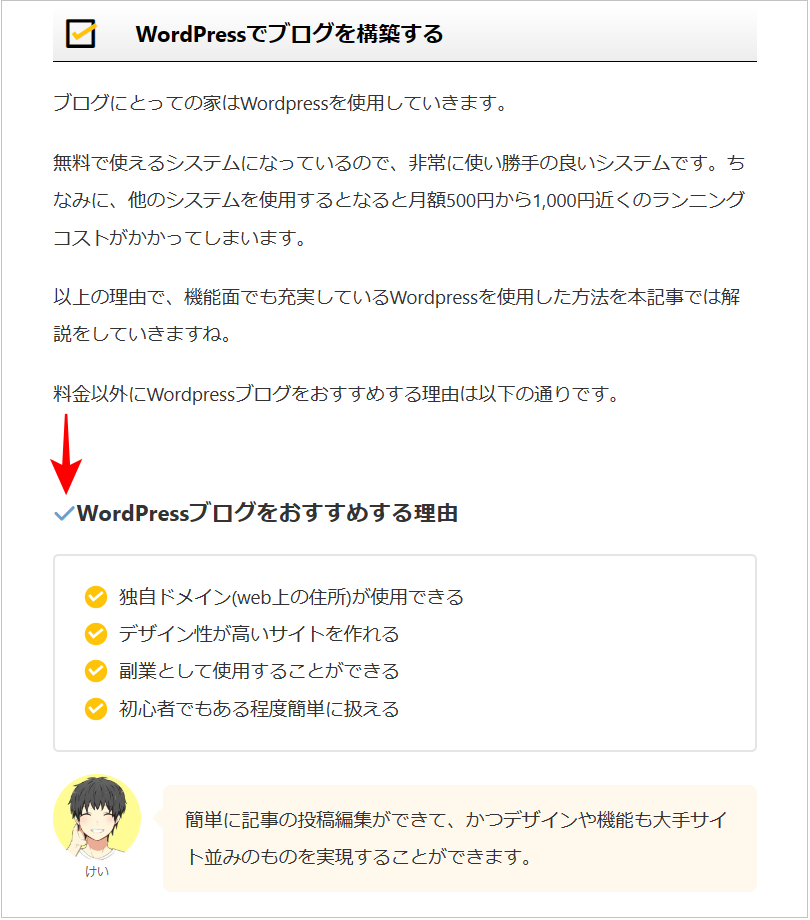
チェックマークを入れる
チェックマークを入れることでブログ記事の要点を伝えやすくなります。
←このチェックマーク
シンプルな装飾になるのですがポイントを強調させやすいんですよね。
また、見出し4や見出し5まで使うとややこしく感じてしまう不自然さもなくなります。
参考例:チェックマークの無し・有り



>>【AFFINGER6】チェックマークを作る方法『マナブログ風』|もりりん副業研究所
ふきだしを入れる
ブログ記事にはふきだしを積極的に使いましょう。
なぜならば、ブログ記事にメリハリがついて個性をだしやすいからです。
また、表現方法にバリエーション(変化)が生まれるんですよね。
上記のことからも、ふきだしを積極的に使うことで読者を飽きさせない文章になります。
参考例:ふきだしの無し・有り



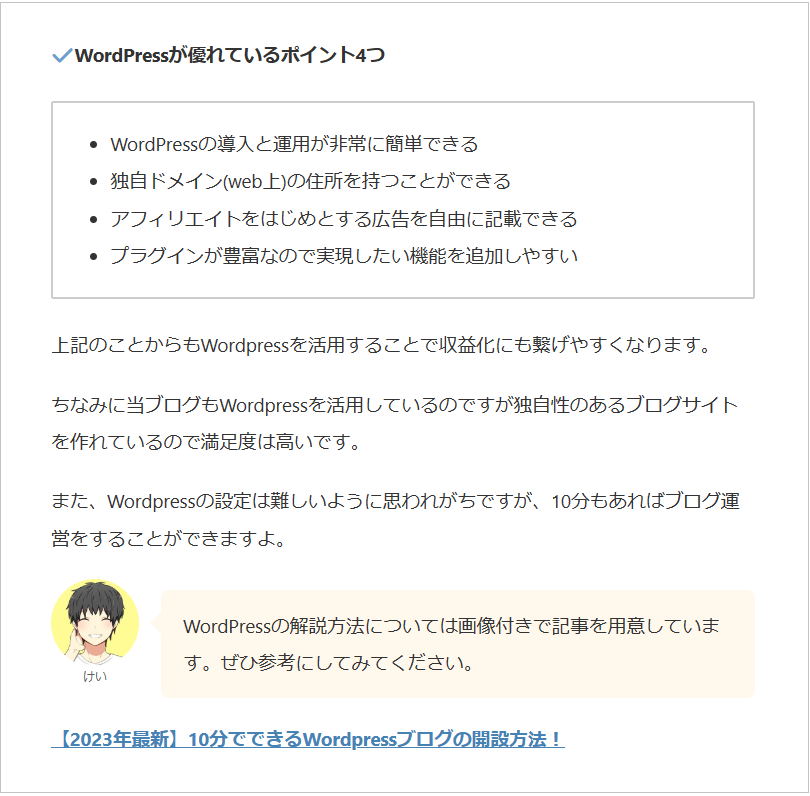
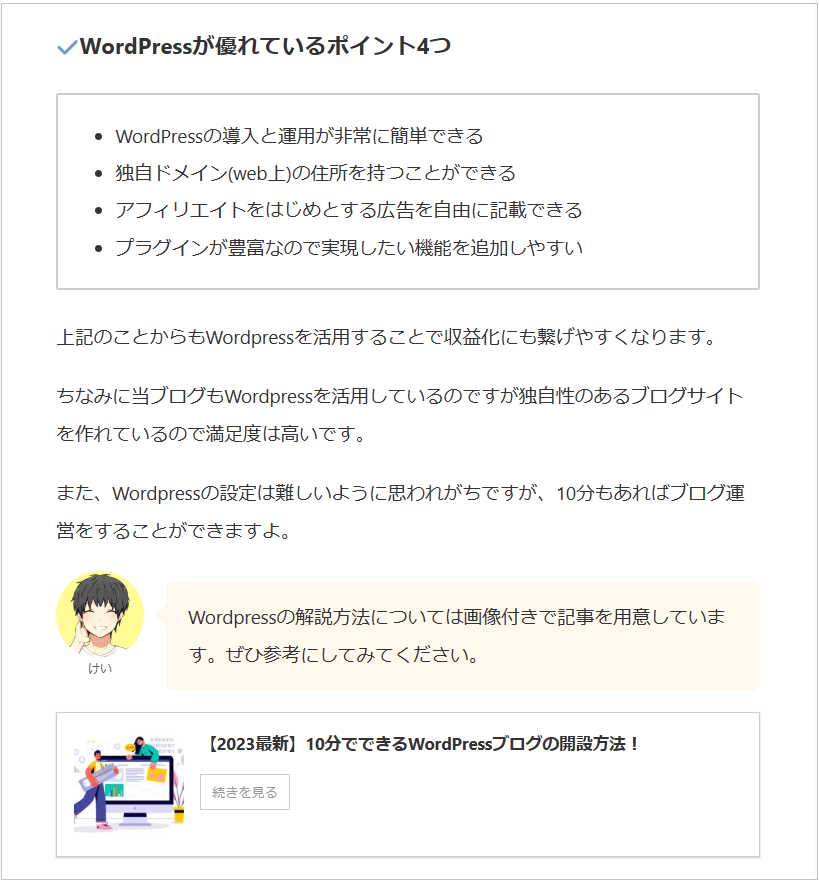
ブログカードを導入する
ブログカードとは?
内部リンクに繋げる際にはブログカードを使用しましょう。
ブログカードを使うことにより視認性が高いので併用したりもできます。
また、デザイン的に設置するのもありです。
参考例:ブログカードの無し・有り



読みやすいブログ記事を作る為に意識をしたいこと

続いて、読みやすいブログ記事を作る5つのコツを解説していきます。
5つのコツを意識をしながらブログ記事を書くことで、まとまりのある記事を書くことができます。
参考とするブログサイトを1つに絞って真似る
参考とするブログサイトを1つに絞り徹底的に真似ることでブログ記事の質が上がります。
お手本とする記事を真似ることで形にしやすくなるからです。
オシャレなブログサイトが多いので参考とするのにも迷いやすくもなりますが、あれもこれも真似てしまうと統一感がなくなってしまうんですよね。
そのことからも、ブログサイトを1つに絞って真似ることでブログ記事を作りやすくなりますよ。

装飾ルールを決める
装飾ルールを決めておくことで読みやすいブログ記事を書くことができます。
WordPressのテーマを使用すると、記事装飾が多すぎるのでブログ記事に一貫性を持たせることができないんですよね。
また、記事によって違う装飾をしてしまうと、まとまりのなさから読者に違和感を感じさせてしまいます。
ブランディング向上を図る上でもブログ記事に使う装飾ルールを決めておきましょう。
<参考例:当ブログが決めている装飾ルール>
①会話ふきだしは積極的に入れる
②過剰書き・数字 (①~⑨)を積極的に使う
③マーカー 黄色はポイント・青は強調部分・赤は注意点で使用
④背景は主に参考例として使用
⑤表を使って読者に比較しやすいように解説をする
⑥文章で理解がしづらい見出しについては図解で解説
⑦見出し2の下にはイメージ画像を入れる
⑧強調部分は枠で囲み解説をする
⑨ポイント解説にはチェックを入れる

1スクロール~2スクロールにかけて何かしらのデザインを入れる
1スクロール〜2スクロールにかけて何かしらのデザインを入れていきましょう。
なぜならば、読者は文章だけの記事を嫌うからです。
例えば、20.000文字ちかくの有益記事だと分っていても、なかなか読み進められないし、頭にも入ってこないですよね。
小説をイメージすると理解しやすいと思うのですが、活字だけではいまいち理解がしづらい部分もあると思います。
上記のことからも、読者に負担をかけない記事を作る為にも1スクロール〜2スクロールにかけてデザインを入れていきましょう。

入れる装飾をイメージしながら記事を書く
装飾をイメージしながら記事を書くことでまとまりのあるブログ記事を書くことができます。
実際に当ブログは図解、箇条書き、チェック、ふきだしを執筆時 (事前)に決めておいてデザインを入れています。
あと付けでデザインを入れると時間もかかる上、結局まとまらないブログ記事になってしまうんですよね。
そのことからも、事前に決めておくことでデザインもまとまりやすくなります。

出来上がった記事はスマートフォンでチェックをする
出来上がったブログ記事はスマートフォンを使って確認しましょう。
PCとスマートフォンでは写り方が違く、デザインの足りない部分も見えてくるからです。
また、読者はスマートフォンから閲覧される方が多いんですよね。
PCで仕上げたあとには必ずスマートフォンを使って確認していきましょう。
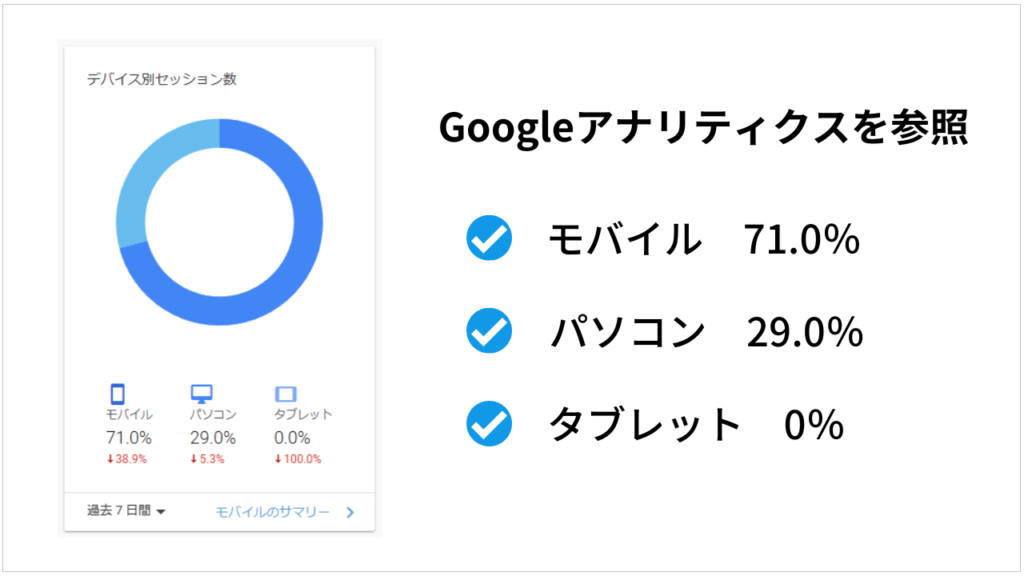
当ブログのデバイス別セッション数


ブログ記事にデザインを入れる際の注意点

デザインを入れる際のポイントやコツの他に注意点も5つ解説していきます。
装飾の入れ方次第では読みづらくなってしまう場合もあるので、参考としてみてください。
ベースカラーはモノトーンを活用する
ベースカラーについてはモノトーンを活用しましょう。
その理由は、ベースカラーが派手だと文字よりもデザインが勝ってしまうからです。
ブログ記事で最優先をしたいのは情報 (文章)になります。
具体例としては背景色はモノトーン 白・黒・灰色を選ぶと文章を引き立たせることができます。
あくまでもデザインは文章の魅力を引き立たせるものだと理解しておきましょう。
参考例:ベースカラー



ベースカラーは白がおすすめになります。落ち着いたデザインを選びましょう。
フォントを大きくすぎない
文章を強調しすぎるあまり、フォントを大きくしすぎないようにしましょう。
文字が大きくなるとリズムが変わって読みづらくなるからです。
特に拘りがなければ拡大をしない方が読者思いな記事になります。
ちなみに、当ブログが強調する場合は「マーカー」や「太文字」を活用するのみです。
読者に違和感を感じさせない為にも、フォントのサイズも独自ルールを決めておきましょう。

装飾を入れすぎない
デザイン (装飾)の入れすぎには注意しましょう。
なぜならば、装飾を入れすぎるあまりに強調したい部分が伝わらなくなってしまうからです。
求められるものは読者に記事の内容を正確かつ負担なく把握してもらうデザインです。
ポイントとしては、装飾をしすぎてしまうのは、装飾をしていないのと一緒になることを意識しておきましょう。

使用する色の種類を増やしすぎない
使用する色の種類を増やさないように注意が必要です。
こちらも装飾と同様で見た目も悪くなるし、どこを強調しているか分からなくなってしまいます。
また、文字をカラフルにすると逆に色が入りすぎてしまって読みづらくなってしまうんですよね。
読者思いな記事を作る為にも装飾の色の増やしすぎには注意をしましょう。
特に注意をするべきポイントは以下の通りです。
色を入れる際の注意点
- 文字リンクの色は靑
- ポイントもしくは強調する部分は赤
※文字リンクと同じ色にするのもやめましょう。区別ができなくなってしまいます。

広告を貼りすぎない
ブログ記事に広告を貼りすぎないように注意が必要です。
広告を貼りすぎるあまりに収益目的だと読者からのイメージがついてしまいます。
ブログ記事を読んでもらうことが大事になり最優先になります。
そのことからも、過剰な広告の貼りすぎには注意をしていきましょう。

有料テーマを導入することも視野にいれよう

無料のブログテーマを使用してブログ運営することができますが、独自性を持った記事を書くことはできないのが最大のデメリットです。
冒頭でも解説させていただいた通り、ノウハウによる情報はもはや出しつくされていて他サイトと同じことをしていても似たりよったりになってしまうんですよね。
独自性(個性)を持っているブログサイトでないとブランディングやポジショニングの確立が難しくなってしまうことからも、当ブログは有料テーマの導入をおすすめします。
今現在無料テーマを使用している方がいればこの機会に有料テーマの導入も検討してみてください。


まとめ

本記事では読まれやすくなるブログ記事のデザインの入れ方について解説をしてきました。
最後にデザインの入れ方のポイントをまとめておきます。
- 見出しをカスタマイズする
- 箇条書きを使う
- 画像を入れる
- 表を入れる
- マーカーを入れる
- 枠を入れる
- 背景を入れる
- チェックを入れる
- ふきだしを入れる
- ブログカードを入れる
「本記事のまとめ」