
「こういった疑問に答えます」
「本記事の内容」
- サイト設計とは?
- サイト設計を行う理由
- サイト設計を行う手順
- サイト設計をする際の注意点
- サイト設計を行う際に筆者が意識をしていること
「本記事の信頼性」

本記事ではブログのサイト設計方法を初心者の方にも理解がしやすいように解説をします。
参考としていただくことでサイト設計の方法・特化ブログの作り方が分かるのでぜひ最後まで読んでみてください。
サイト設計は難しい作業かもしれませんがブログで稼いでいくためにも作り込んでいきましょう!
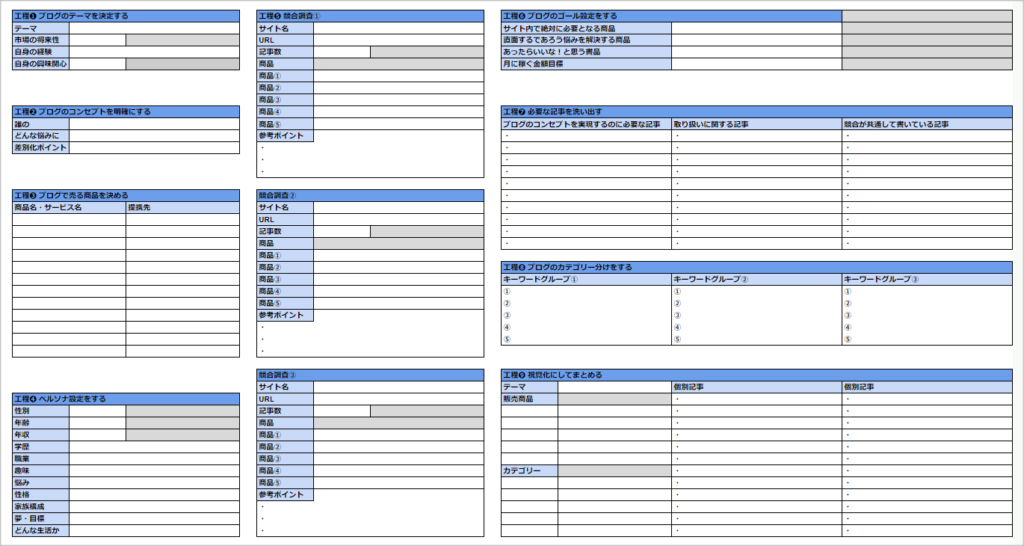
本記事ではサイト設計の解説とともにサイト設計シートも用意しました。ぜひこちらも活用してみてください。
書き込みができるサイト設計シート

※サイト設計シートはGoogleスプレッドシートで作成をしています。インストールができていない状態で開くと一部文字が消えてしまう場所があります。
サイト設計シートの役割
- サイト設計全体像がイメージできる
- 売る商品が明確になる
- 読者の悩みを解決しやすい
サイト設計は最短で収益化するのに役立ちます!
サイト設計とは?

先ずはサイト設計との概要について解説をします。
どのような意味合いがあるのかを理解していきましょう。
サイト設計とは?
サイト設計を作り込むことで、運営するサイトの書く記事をまとめることができます。
イメージは以下の通りです。
サイト設計のイメージ

木の幹→トップページ
太い枝→カテゴリーページ
細い枝→個別記事
イメージを事前にまとめておいて「カテゴリーページ」「個別記事」のバランスをサイト設計で整えていきます。
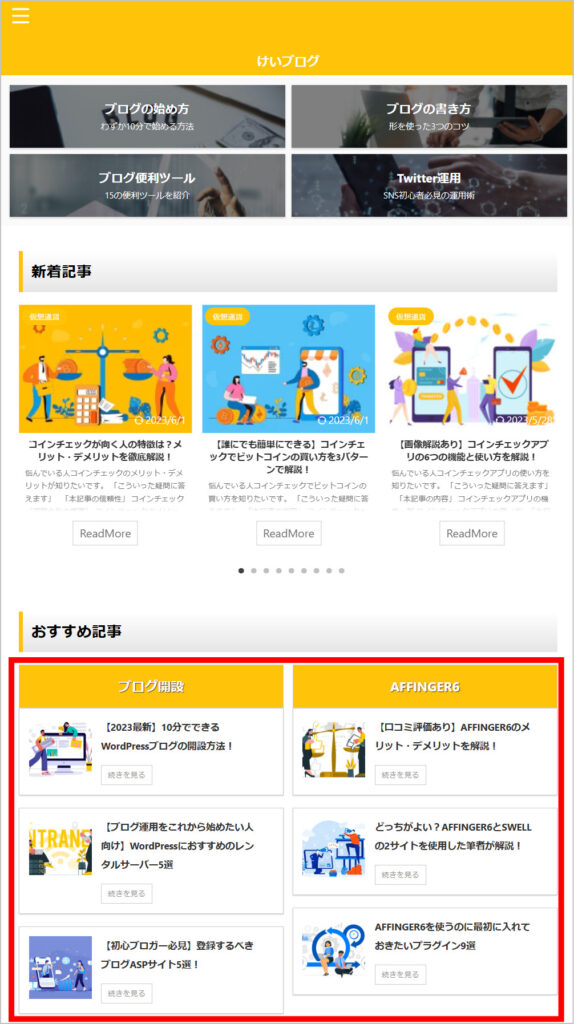
<参考例>当ブログのサイト設計

※カテゴリーを分りやすくまとめる為に本ブログのトップページを参考イメージとしています。
木の幹→トップページ
太い枝→カテゴリーページ
カテゴリー①ブログ開設
カテゴリー②ブログノウハウ
カテゴリー③Wordpress有料テーマ
カテゴリー④Twitter運用
細い枝→個別記事
記事①Wordpressブログの開設方法
記事②おすすめレンタルサーバー
記事③初心者も扱いやすいASPサイト5選

サイト設計を行う理由

続いてサイト設計を行う理由を3つ解説します。
特化ブログを作るのにあたって基本的なことになるので参考にしてみてください。
サイト設計を行う理由
- 読者の疑問に答えるため
- 商品を売れやすくするため
- 方向性と考えをまとめておくため
順に解説をしていきます。
読者の疑問に答えるため
サイト設計を行うことで読者の疑問に答えることができます。
その理由は読者の悩みをブログ全体で解決できるようになるからです。
1記事でまとめることもできるのですが内容が薄くなったり、読者が悩んでいる情報を伝えきれない場合があります。
そのことからもサイト設計を事前に行うことで、読者満足度が高いサイトが作れるようになるでしょう。

商品を売れやすくするため
サイト設計を行うことで商品が売れやすくなります。
なぜならばサイト設計を行うことで専門的なサイトを作るようになるからです。
例えばですが買い物をする際に1記事しかなくて概要しか理解できない記事と、詳細記事があるサイトを比較したら間違いなく後者を選びますよね。
読者満足度が高まるから商品も売れるので特化ブログを作るので、あればサイト設計は欠かせない工程になります。

方向性と考えをまとめておくため
方向性と考えを事前にまとめておくことで運用も迷いづらくなります。
そのわけは気分次第で記事を書いていたら自分のゴールとなる着地点がなくて、結果としてまとまりのないサイトができてしまうからです。
サイト設計は建築でいう設計書の部分になっていて、この設計書がしっかりと作り込まれていなければ売れるお店を作ることは不可能です。
商品が売れるお店を作るためにもサイト設計は欠かせないと言えるでしょう。

サイト設計を行う手順

それではサイトの設計方法について7STEPの構成に分けて解説をします。
特化ブログを作るための参考としてください。
サイト設計を行う手順
- STEP1:ブログのテーマを決定する
- STEP2:ブログのコンセプトを明確にする
- STEP3:ブログで売る商品を決める
- STEP4:ブログのゴール設定をする
- STEP5:必要な記事を洗い出す
- STEP6:カテゴリー分けをする
- STEP7:視覚化にしてまとめる
順に解説をしていきます。
STEP1:ブログのテーマを決定する
先ずはブログのテーマを決めていきます。
ブログのテーマ選びで必要となる項目は以下の通りです。
ブログのテーマを決める方法
- 市場模様→Googleトレンドで確認
- 将来性→市場規模の推移を確認
- 自身の経験
- 自身の興味関心
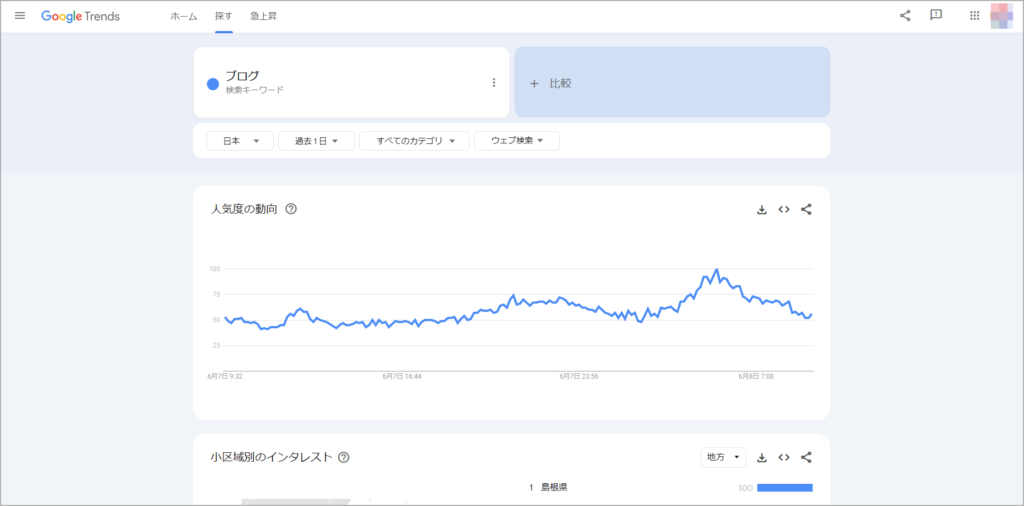
Googleトレンドとは?
Googleトレンドは、検索欄にキーワードを入力するだけで100を最大値の基準値として調べることができます。
例として「ブログ」で検索してみると下記のようなグラフが表示されました。
 検索数は人が興味関心を持っている証明なので、市場模様を測るのに最適です。
検索数は人が興味関心を持っている証明なので、市場模様を測るのに最適です。
ブログテーマを選ぶ際のコツ
ブログのテーマを選ぶ際には上記で記載した4項目を参考としてみてください。
①〜②が欠けてしまえばそもそもに運用をする意味がなくなってしまいます。
また③や④が欠けても運用を継続するのが難しくなるので上記4つの項目は必須になります。

STEP2:ブログのコンセプトを明確にする
続いてテーマが決まったら「誰の」「どんな悩みを解決」するかを決めていきます。
当ブログで例えるとコンセプトは以下のようになるので参考としてみてください。
「誰の」
副業に挑戦をしたことがない人に
「どんな悩みを解決する」
副業ブログに取り組んでもらい先ずは1万円を稼いでもらう
ポイントとしてコンセプトを決める際には、自分の立場や目的も明確にしておく必要があります。
ここが定まっていないと読者ニーズを満たすことができません。
またコンセプト設計の段階から自分らしさ(自分だったらどの様に悩みを解決するのか)をイメージをしておく必要があります。
ちなみに自分らしさが抜けると…
- 他サイトと似たり寄ったりになる
- 独自性がなくありきたりな内容
- ただ商品を紹介してるだけ
ブログでの収益化も難しくなってしまうので考えをまとめておきましょう。

STEP3︰ブログで売る商品を決める
続いてブログ内で売る商品を決めていきます。
商品を決める際には以下の2工程が必要になります。
ブログ内で売る商品の決め方
- ASPサイトの登録をする
- 競合サイトの調査
順に解説をしていきます。
ASPサイトの登録をする
ASPサイトを登録して商品を探していきます。
当ブログがおすすめとする初心者でも案件を見つけやすいASPサイトは以下の5つになります。
おすすめASPサイト
- A8.net (アフィリエイト全般)
- もしもアフィリエイト (物販系)
- バリューコマース (物販系Yahoo可)
- アクセストレード (ゲーム・求人)
- インフォトップ (情報商材)
※ASPサイトを登録するのに審査がある場合があります。事前にブログ記事数の目安として5記事、サイトマップ、プライバシーポリシーなどは設定しておきましょう。審査に受かりやすくなります。
サイトマップとプライバシーポリシーのイメージは以下の通りです。
サイトマップ

※当ブログが活用しているサイトマップのプラグインは「PS Auto Sitemap」を使っています。
プライバシーポリシー

※プライバシーポリシーの作り方については当ブログのプライバシーポリシーを参考にしてください。
ちなみになんですがa8.ネットともしもアフィリエイトは審査がないので、この2つのサイトから案件を見つけてみるのもありかもです。
ASPサイトで案件を見つけたらどんな商品があるのか?広告主はどのような会社か?など商品を売るためのリサーチも欠かさないようにしてください。
競合サイトの調査
商品を決める際には競合サイトの調査は欠かせません。
その理由はサイト設計の経験がないとイメージすることが難しいからです。
具体的なポイントは「まとめ記事を参考とする」「ランキングなどを参考とする」とイメージも作りやすいです。
競合サイトを参考として自分だったらどのように作り込むのか。良い点、ダメな点を参考としていましょう。
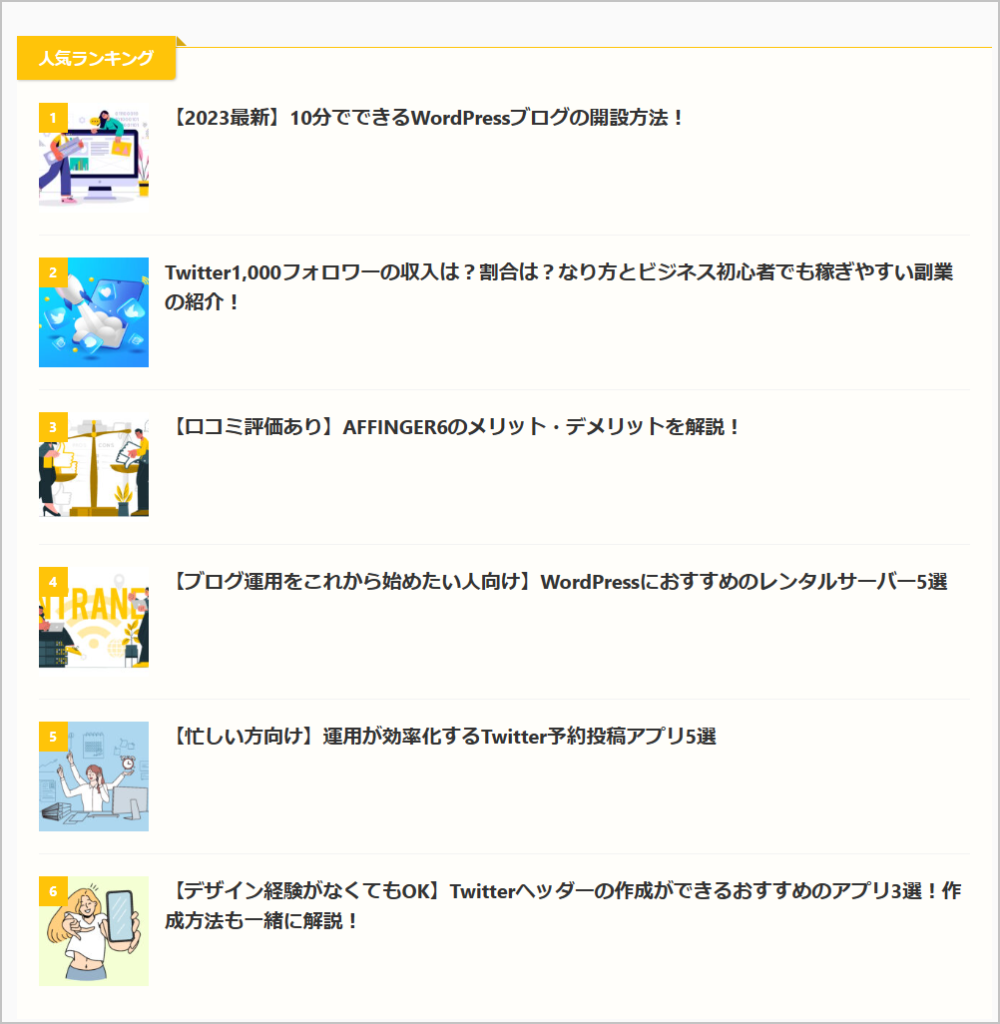
参考ポイント (まとめページ)

※人気ランキングを参考とすると競合サイトの収益記事が見えてきます。
STEP4:ブログのゴール設定をする
売る商品が決まったらどのように情報を提供して、商品購入まで繋げるのか。
ブログのゴールから逆算して商品設計を行う必要があります。
「ブログのゴールを明確にする」ここで言うゴールとは、副業ブログで成約を取ることになります。
ちなみに僕は明確にするべきゴール設定を以下のように決めています。
ブログのゴール設定
絶対に必要になる商品
直面するであろう悩みを解決する商品
あったらいいな!と思う商品
<参考例>当ブログの洗い出した商品
絶対に必要になる商品→WordPressブログの構築
直面するであろう悩みを解決する商品→WordPressテーマの導入
あったらいいな!と思う商品→書籍・参考書
ゴール設定をするのに、絶対に必要となる商品の作り込みは必須です。ベースとしてこれから訴求をしていくのでしっかりと探す必要があります。
またこの段階で報酬単価と月にいくら稼ぎたいかもイメージしておきましょう。

STEP5:必要な記事を洗い出す
ブログで売る商品が決まったら必要な記事を洗い出していきます。
記事を洗い出す方法は以下の3つがおすすめです。
必要な記事を洗い出す方法
- ラッコキーワードで検索
- YAHOO知恵袋で検索
- ChatGPTを使って検索
順に解説をしていきます。
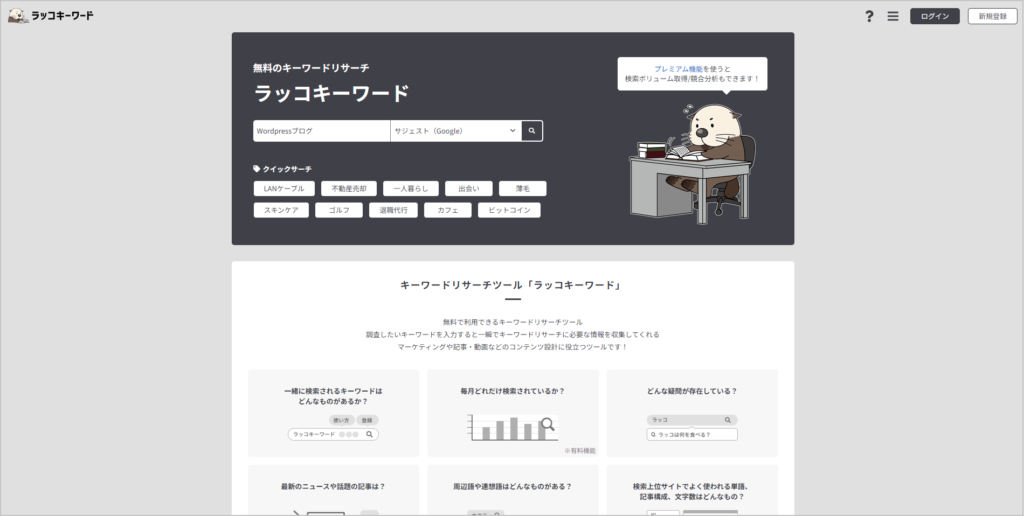
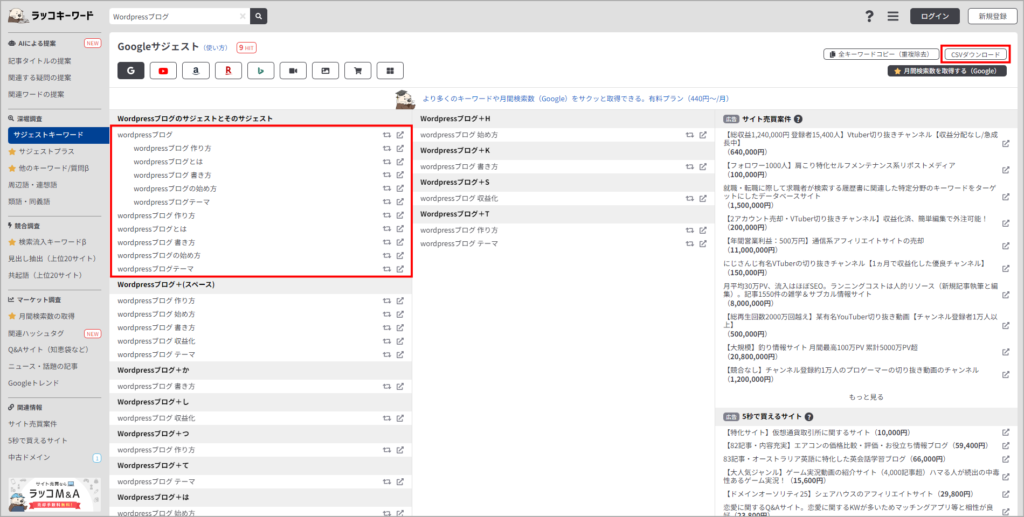
ラッコキーワードで検索

ラッコキーワードを活用することで関連キーワードを検索することができます。

上記の赤枠で囲んだ「サジェスト」からサイト設計に必要記事となるキーワードが見えてきます。
検索画面の段階でも「Wordpressブログの書き方」や「Wordpressブログの始め方」などのキーワードがでているのでサジェストは非常に参考になります。
また右の赤枠で囲んだ「CSVダウンロード」をクリックすれば全キーワードを確認することができます。

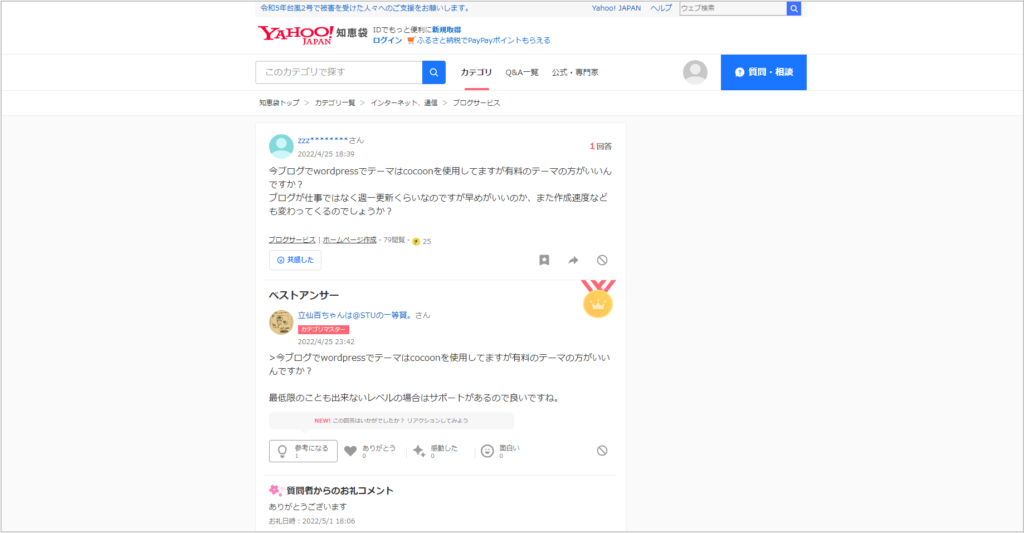
YAHOO知恵袋で検索

YAHOO知恵袋を活用することでキーワードに関してユーザーの疑問に気付くことができます。

袋疑問点を参考とすることで必要な記事が見えてくるのでリサーチしておきましょう。
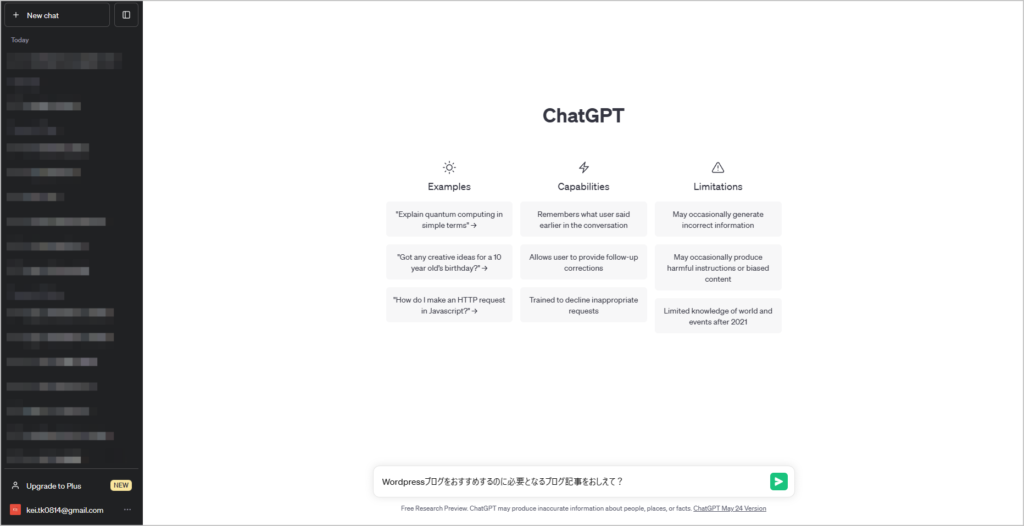
ChatGPTを使って検索

サイト設計をする際に全くイメージが湧かなければChatGPTを活用することをおすすめします。

ChatGPTは質問をすれば瞬時に解答をしてくれるので便利です。
とはいえ、ChatGPTは必要な記事をまとめてすぐに答えてくれますが、自身でのリサーチも欠かさないようにしましょう。質問に対して解答がズレている場合があります。
STEP6:カテゴリー分けをする
必要な記事を洗い出したら記事をカテゴリー分けしていきます。
カテゴリー分けのイメージは以下の通りです。
<参考例>当ブログのカテゴリー分け

※カテゴリーを分りやすくまとめる為に本ブログのトップページを参考イメージとしています。
カテゴリー分けをしておくことで読者の悩みを解決しやすいサイトが作れます。
その理由は、読者の興味がありそうな記事に誘導をすることができるからです。
カテゴリー分けされた記事とされない記事ではクリック率も大きく変わります。
そのことからもカテゴリー分けをすると読者の悩みを解決しやすいサイトになるでしょう。
カテゴリー分けをするコツ
深すぎると記事まで辿り着けないからです。
また読者に分かりやすく伝えていくために1カテゴリー3〜5個くらいにしておきましょう。できたら収益記事を入れれば尚良しです。

STEP7:視覚化にしてまとめる
最後に視覚化してまとめます。
イメージとしてまとめると以下の通りです。
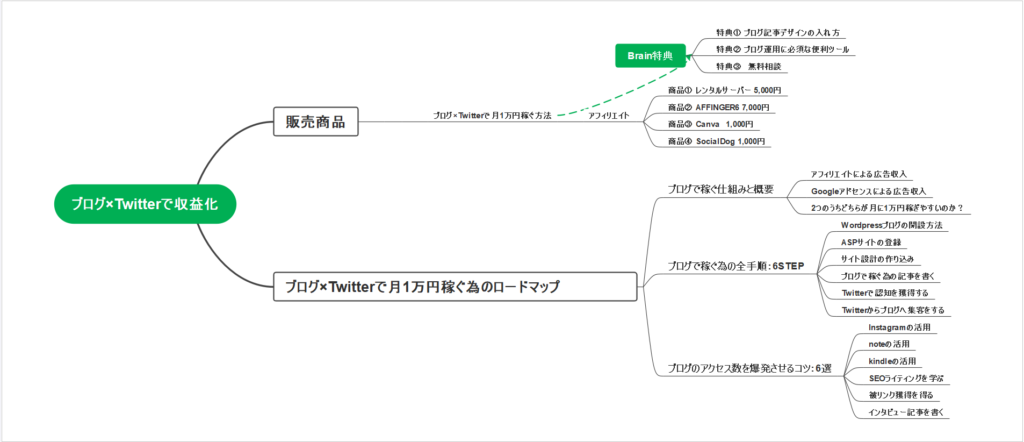
当ブログが行ったサイト設計

僕が考えをまとめる際にはマインドマップを活用しています。
スマホがあればいつでもどこでも修整ができるので使い勝手も良いです。
マインドマップについては自分の使いやすいものを使ってOKです。

サイト設計をする際の注意点

この章ではサイト設計をする際の注意点を3つ解説していきます。
注意点を意識することで失敗を避けることができるようになります。
サイト設計をする際の注意点
- ペルソナ設定をしてからサイト設計を行う
- 自分のイメージだけで作り込まない
- 自分が書ききれそうな記事かをイメージする
順に解説をしていきます。
ペルソナ設定をしてからサイト設計を行う
ペルソナとは?
サイト設計をする際にはペルソナを決めてから行いましょう。
なぜならば、ペルソナ設定をしておかないと「誰が」「どんな状況で悩んでいるか」をイメージできないからです。
特化ブログを作るにあたって男性なのか?女性なのか?どんな悩みがあってどんな答えを求めているのかを逆算する必要があります。
それにペルソナ設定を行わないと「誰に」「何を」が抜けてしまい誰にも刺さらなくなってしまうんですよね。
以上の理由からサイト設計を行う際にはペルソナ設定をしてからサイト設計をしていきましょう。
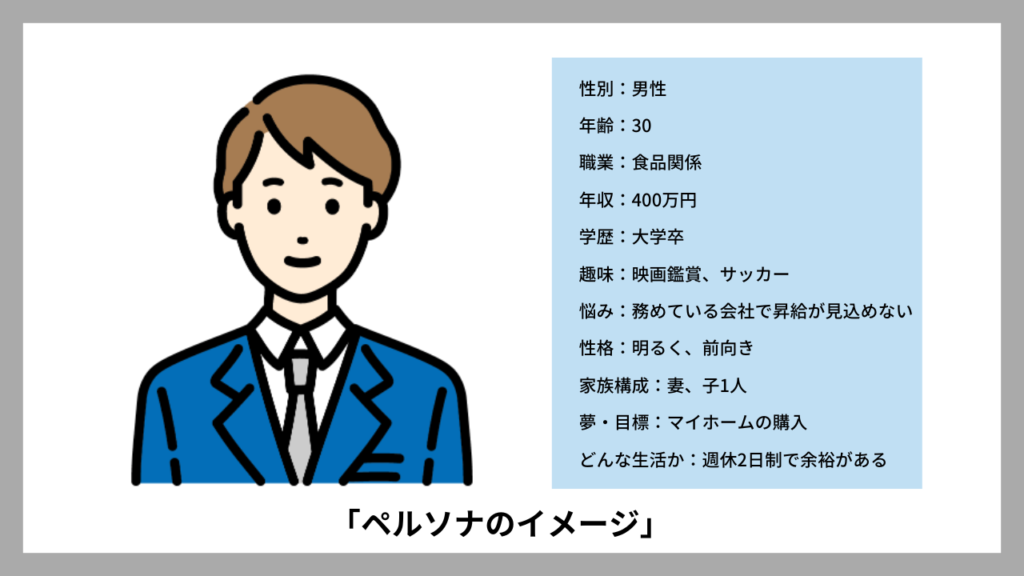
ペルソナ設定のイメージ

ペルソナ設定で決めておきたいこと
- 性別
- 年齢
- 職業
- 年収
- 学歴
- 趣味
- 悩み
- 性格
- 家族構成
- 夢・目標
- どんな生活か

自分のイメージだけで作り込まない
サイト設計をする際には自分のイメージだけで作り込まないようにしましょう。
その理由は自分の考えだけでは読者ニーズを満たすことが難しいからです。
サイト設計はブログをこれから書き始めるための土台になります。
そのことからもリサーチは欠かせないことなので、取り組む同ジャンル3~5サイトを参考として作り込んでいきましょう。

自分が書ききれそうな記事かをイメージする
自分が記事を書ききれそうかもイメージしておく必要があります。
お金だけを目的とした際に途中で書くことが辛くなってしまうことがあります。
最低限として興味のあること、これから学んでいきたいことをジャンルとして選びましょう。
ここでのポイントは、取り組むジャンルに対して前向きに取り組めるのかを考えることが大事です。

筆者がサイト設計を行う際に意識をしていること

最後に筆者がサイト設計を行う際に意識をしていること3つを解説します。
実際に僕が遠回りをしてしまった経験をもとにまとめたので参考になると思います。
サイト設計を行う際に意識をしていること
- 読者の気持ちになって考える
- 100%の出来高を求めない
- 作成期間を決める
順に解説をしていきます。
読者の気持ちになって考える
僕がサイト設計を行う際には、読者の気持ちになって作り込むことを意識しています。
読者にとって必要な情報は何なのか?商品購入に至るまでにどのような記事を必要とするのか?
例えばですが読者の気持ちになれないと、自分よがりなサイトになってしまい誰にも刺さらなくなってしまうんですよね。
事前に意識を持って作り込むことでターゲットをイメージしたサイト設計を作ることができます。
ちなみに僕はブログを始めてから、他サイトのリサーチをする際には自分目線ではなくて悩みを解決したいであろう読者をイメージして記事を読むようにしています。

100%の出来高を求めない
僕がサイト設計を行う際には100%の出来高を求めないようにしています。
なぜならばサイト設計の段階でどうしても見えてこない記事もあるからです。
まとめ記事を書いた際に見えてくる必要な記事が分かるので、その都度足していくようにしています。
そのことからも8割くらいの出来高で仕上げています。

作成期限を決める
期限を決めて作成するように僕は意識をしています。
サイト設計は考えをまとめるのにどうしても時間がかかってしまうからです。
実際に僕が初めて設計を作った際にかかった時間は1ヶ月間くらい。
サイト設計は慎重に決めていくべきことなのですが、時間を掛けすぎてしまえばその分記事も書けなくなってしまいます。
そのことからも期限を設けて作るようにしています。

まとめ

本記事ではサイト設計の作り方について解説を行ってきました。
最後に要点をまとめておきます。
サイト設計の手順
- STEP1:ブログのテーマを決定する
- STEP2:ブログのコンセプトを明確にする
- STEP3:ブログで売る商品を決める
- STEP4:ブログのゴール設定をする
- STEP5:必要な記事を洗い出す
- STEP6:カテゴリー分けをする
- STEP7:視覚化にしてまとめる
「本記事のまとめ」

※サイト設計で考えをまとめた後はブログ開設をしていきましょう!副業として活用していくのであれば僕はWordpressブログをおすすめします。
WordPressブログの開設方法については下記の記事で解説を行っています。ぜひ参考にしてみてください。