
Twitterヘッダーを作成する為のおすすめのアプリはあったりしないでしょうか?できたら作成方法も一緒に教えていただきたいです。
こういった疑問に答えます。
「本記事の内容」
- Twitterヘッダーが作成できるおすすめのアプリを紹介
- Twitterヘッダーを作成できるアプリの使い方
- デザインテンプレートを使ったTwitterヘッダーの作成方法
- Twitterヘッダーを作成する際のコツ
- Twitterヘッダーを作成する際の注意点
「本記事の信頼性」

副業でTwitter×ブログを運営中|Twitterフォロワー5,000人超|知識0実績0から勉強を重ねてSNS経由で収益化|Twitter運用コンサルアドバイザーとしての経験あり
本記事では「Twitterヘッダーの作成ができるアプリの紹介」から「Twitterヘッダーの作成方法」までを解説していきます。
本記事を参考としていただければデザイン経験がない方でもTwitterヘッダーを作成することができるようになるので、ぜひ最後まで読んでみてください。
Twitterヘッダーの作成ができるデザインアプリ3選

先ずはTwitterヘッダーを作成することができるデザインアプリを3つ紹介していきます。
デザイン経験が無くてもアプリが優れているのでデザインを形にしやすいアプリになります。
Canva

世界190カ国7,500万人以上のユーザーが愛用するデザインアプリになります。
デザインの幅は広くTwitterヘッダーの他にもYouTubeサムネイルやフライヤーなどもCanvaを使えばデザインが簡単に作れます。
Canvaの特徴
デザインは20万点以上、写真加工、文字入力全てにおいてバランスが取れているアプリになります。
特に優れている点は、画像テンプレートをベースとして使用をすれば誰にでも簡単にデザイン作成ができます。
また操作方法も分かりやすく作り込まれているので扱いやすいアプリになっています。

Canvaの良いところ・残念なところ
Canvaの良いところ・残念なところは以下の通りです。
Canvaの良いところ
- SNSで使用する為の各フォーマットが用意されている
- 画像テンプレート以外にも写真、イラスト、フォントなどの素材が豊富
- 写真の加工機能・フィルター機能を備えている
Canvaの残念なところ
- 有料プランに優れているデザインが多い
- 有名デザインツールであることからデザインが被る場合がある
- デザインが豊富すぎるので迷いやすい

Canvaのプラン
Canvaの無料プランと有料プランの違いは以下の通りです。
| 無料 | CanvaPro | |
| 料金 | 0円 | 月額1,500/年12,000円 |
| 容量 | 5GB | 100GB |
| フォルダー数 | 2つ | 無制限 |
| デザインテンプレート | 25万点以上 | 61万点以上 |
| 使える素材 | 20万点以上 | 1億点以上 |
| 背景の消去 | × | ○ |
| デザインの変更 (再修正) | × | ○ |
| 優先サポート | × | 24時間365日 |
拘りを持ったデザイン作成をしたいのであれば有料プランの検討もしていきましょう。使えるテンプレ―トや素材も倍以上に種類が増えます。
またオシャレなデザインは有料プランからのものが多いです。
テンプレート検索からお好みのデザインがなければCanva Proも検討していきましょう。

PicsArt

写真加工に特化したアプリがPicsArtになります。スマートフォンで撮影した写真をワンタップで印象に残るような画像に修正をすることが可能です。
また、文字やフィルターなどのデザインも豊富なのでイメージ画像をより華やかに飾ることができます。
PicsArtの特徴
文字入れやフィルターなどの基本的なツールから、クローンや人物の切り抜きなどの本格的な機能を備えているアプリになります。
特に優れている点は、肌色や髪色のデザイン編集や光や影などを追加するアートレイヤー機能を備えていることです。
またデザインをそのまま真似できるリプレイ加工を備えているので、1からデザインを作成することもありません。そのことからもデザイン経験がない方でも扱いやすいアプリになっています。

PicsArtの良いところ・残念なところ
PicsArtの良いところ・残念なところは以下の通りです。
PicsArtの良いところ
- 無料で使えるツールが多い
- ほとんどの写真加工がアプリ1つで完結
- 写真加工以外にも文字の挿入・フィルター加工の他にステッカーなどの素材が豊富
PicsArtの残念なところ
- デザインをあらかじめ用意しておかなければならない
- 無料で使用可能なフォントの数が少ない
- 無料版を使用していると広告表示が多い

PicsArtのプラン
PicsArtの有料プランに変更することでデザインの制限がなくなるので画像加工の幅も広がります。(“王冠マーク”がついているデザインが有料デザイン)
※コラージュ、画像加工、文字入れなどは無料で使用することができるものの一部有料プランが混ざっている場合があります。
PicsArtのプランは以下の通りです。
| 月額プラン | 年額プラン | |
| iPhone | 850円 | 3,800円 |
| Android | 580円 | 3,800円 |
| Windows | 850円 | 5,100円 |
| ブラウザ版 | 850円 | 5,100円 |

Phonto

画像の文字入れに特化したアプリがPhontoになります。フォント(文字)の大きさ、色、影、フチ、背景色、行間、位置まで自由自在に加工をすることができるのでオリジナリティのある文字デザインを作成することが可能です。
また他フリー素材サイトとの掛けわせができるので独自性のあるデザインを作成することができます。(無料ツールCanva、O‐DAN)
Phontoの特徴
フォントの種類は400種類以上、日本語フォントの種類は40種類以上もあるアプリになります。
フォントに特化したアプリであることからも、アプリ内に無いフォントは追加でインストールすることも可能です。
またPhontoは難しい操作もないので他アプリに比べても手軽に使用をすることがきます。

Phontoの良いところ・残念なところ
Phontoの良いところ・残念なところは以下の通りです。
phontoの良いところ
- 縁どりを好きな色や太さで設定できる
- グラデーションカラーの変更可能
- 影付き文字が作りやすい
phontoの残念なところ
- 広告表示がされる
- 拡大しながらの作業ができない
- 図解のカラースポット機能がない

Phontoのプラン
無料版では加工中に広告表示がされてしまいます。ですが「広告表示オプション」を設定をして450円を支払うことで広告を非表示にすることができます。

各デザインアプリの優れている点を比較

続いて各デザインアプリの特徴を表にしてまとめました。機能面、料金面について比較をしてみてください。
各デザインアプリの違いは以下の通りです。
各アプリの利点・欠点
| Canva | PicsArt | phonto | |
| 画像テンプレート | あり◎ | なし× | なし× |
| 写真加工 | あり○ | あり◎ | なし× |
| 文字入力 | あり○ | あり○ | あり◎ |
| フォントの種類 | あり△ | あり○ | あり◎ |
| ペイント加工 | あり○ | あり○ | なし× |
| スタンプ加工 | あり○ | あり○ | なし× |
| フレーム加工 | あり○ | あり○ | あり○ |
| 無料 | あり○ | あり○ | あり○ |
| 有料プラン | 1,500円 | 850円 | 0円 |
上記3つのアプリは機能面も手軽さも優れています。
アプリの利用が向く人
canva
デザインテンプレートを活用してTwitterヘッダーを作成したい方向け。(デザインは25万点以上)
PicsArt
実写をベースとしてTwitterヘッダーを作成したい方向け。(肌、髪、目などの細かな加工をできるのはPicsArtのみ)
phonto
フォントに拘りを持ってTwitterヘッダーを作成したい方向け。(フリー素材との掛け合わせも可能)
3サイトを比較してみた結論
デザイン経験がなくても使いやすいデザインアプリはCanvaが使いやすいのでおすすめです。
なぜならば、デザインテンプレートをベースとすることでTwitterヘッダーのイメージをまとめやすいからです。
背景はもちろんのこと、フォントやスタンプにいたっても素材自体の種類が多いので独自性を持ったTwitterヘッダーを作成することが可能です。
そのことからも本記事では”デザイン条件が揃っていて、かつ誰にでも簡単にデザイン作成ができるアプリCanva"をおすすめします。

次の章からはCanvaを使ったTwitterヘッダーの作成方法も解説していきますね!
デザインアプリCanvaの登録方法

デザイン作成に入る前にアプリCanvaの登録方法から解説をしていきます。
登録に細かな設定をする必要もないので、ものの5分でサービスを利用することができます。
※登録方法から作成方法までの解説について
Canvaはアプリとパソコンで同じ感覚で使用できることからも、本記事ではパソコン版での解説を行っていきます。
アプリCanvaの登録方法
Canvaの登録方法は3ステップになります。
手順は以下の通りになります。
step
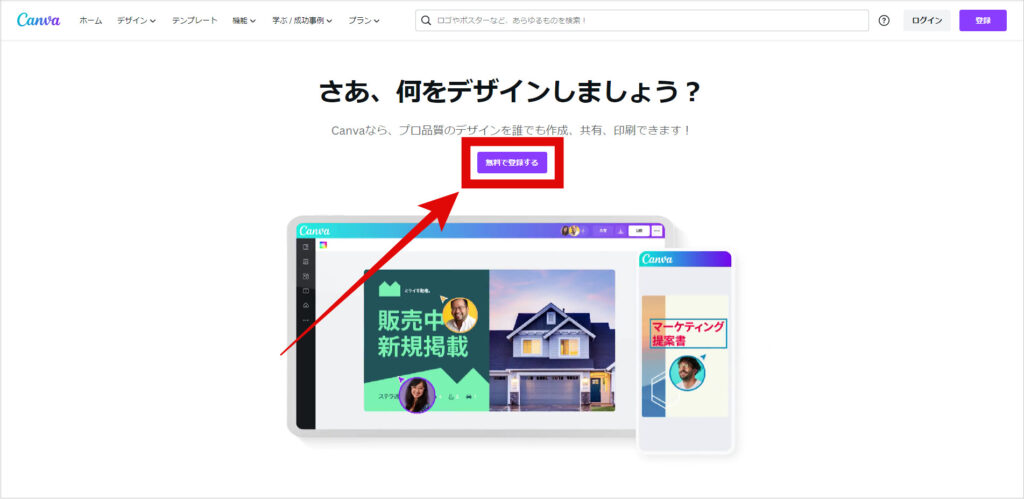
1Canva公式サイトからログインをして「無料登録をする」をクリックします。

step
2登録方法を選択していきます。

step
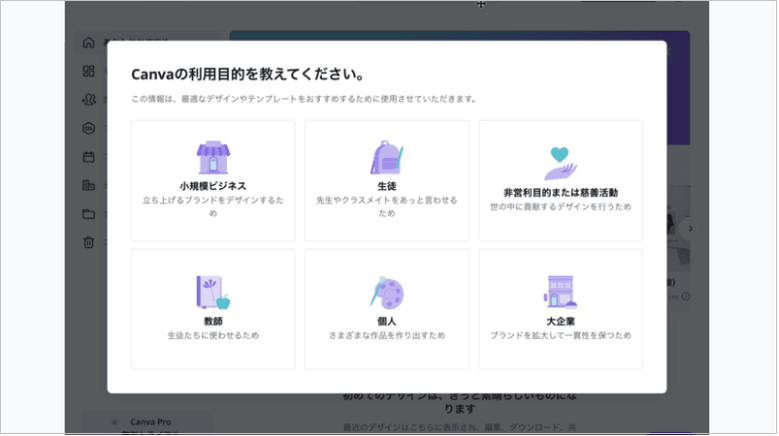
3利用目的の登録をします。

利用目的の登録は後からでも変更可能なのでこの段階では特に考える必要もないです。

デザインアプリCanvaの使い方

続いてCanvaの使用方法について解説をしていきます。
基本操作を知ることで無駄な時間を省くことができます。
デザインアプリCanvaの基本的な使い方を以下の通りです。
デザインアプリCanvaの使い方
- 新規デザインを作成する
- 文字の挿入
- 画像の挿入
- デザインのダウンロード
順に解説をしていきます。
新規デザインを作成する
新規デザインの作成方法について解説をしていきます。
新規でデザインをする方法は2通りになります。
- Canva内のデザインテンプレートを使用する場合
- Canva外のデザインを使用する場合
Canva内のデザインテンプレートを使用する場合

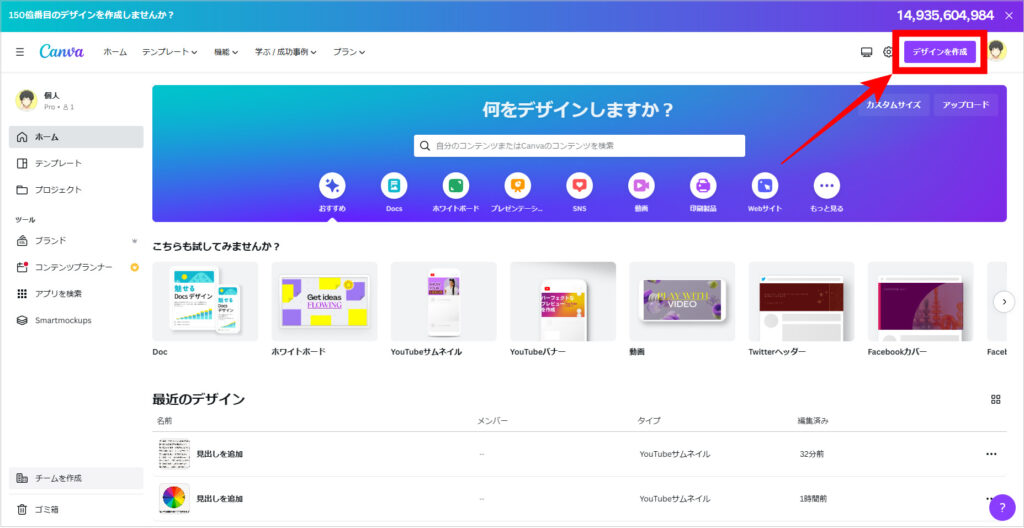
Canvaにログインをして赤枠で囲んである「デザイン」作成をクリックすることで、Canvaのデザインテンプレートを活用することができます。
ココがポイント
デザイン作成欄に入ると「Twitterヘッダー専用のテンプレート」が用意されているので活用していきましょう。
サイズも1500×500pxで整っているのですぐにでもデザイン作成に入ることができます。
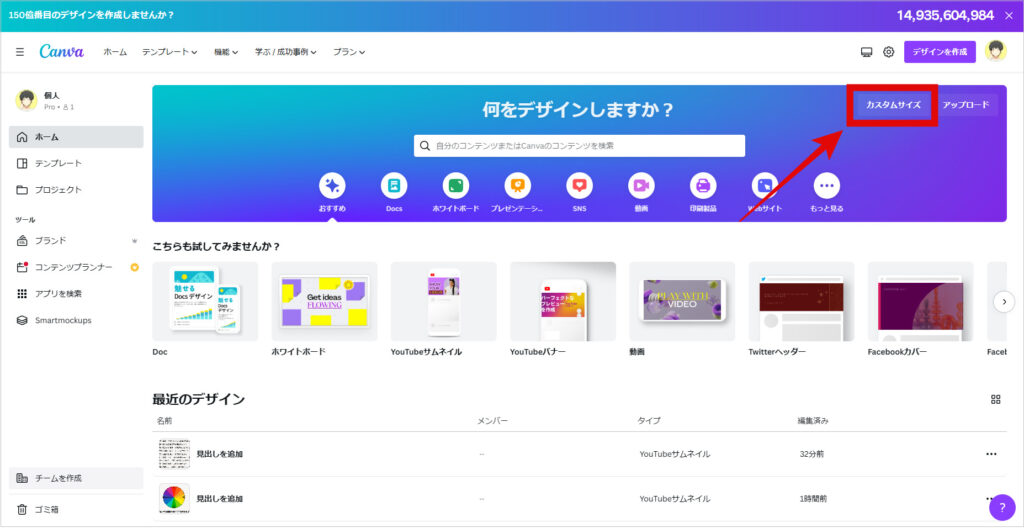
Canva外のデザインを使用する場合

テンプレート以外の素材を使いたい場合はカスタ厶サイズから入力していきます。サイズの調整からデザインを決めていくことが可能です。
文字の挿入
文字の挿入について解説をしていきます。
文字の基本挿入方法は以下の4通りになります。
- フォントの変更
- フォントの文字サイズ
- フォントの色変更
- エフェクトの変更
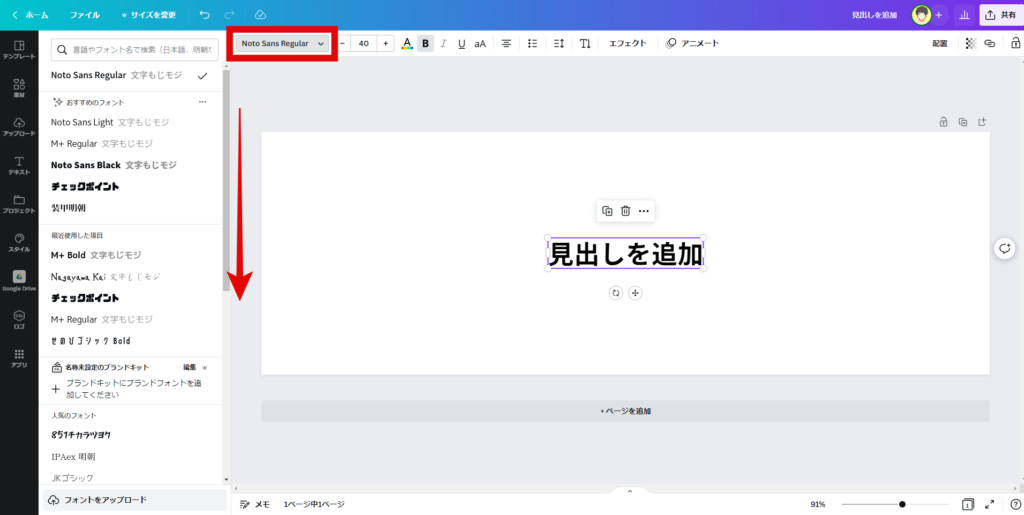
フォントの変更

フォントにカーソルを合わせて赤枠で囲んだ部分をクリックすることで簡単にフォントの変更をすることが可能です。
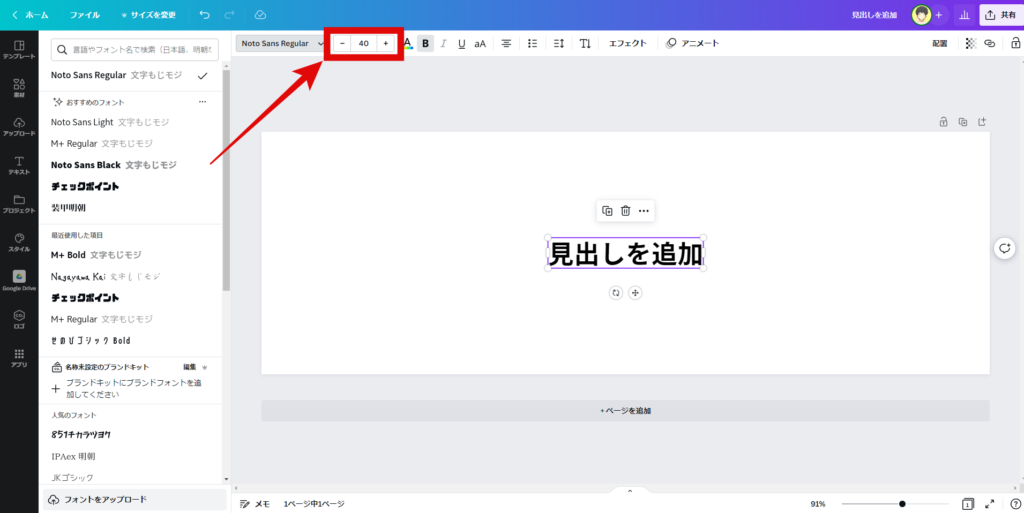
フォントの文字サイズ

「サイズ調整のアイコン」をクリックすることで簡単にサイズを変更することが可能です。また、表示されている文字をドラック&スクロールをすることでフォントの大きさを変更することもできます。
フォントの色変更

「Aアイコン」をクリックすることで文字色の変更が可能です。カラーによるコードナンバーが分かれば好きな色にフォントのカラーを変更することもできます。
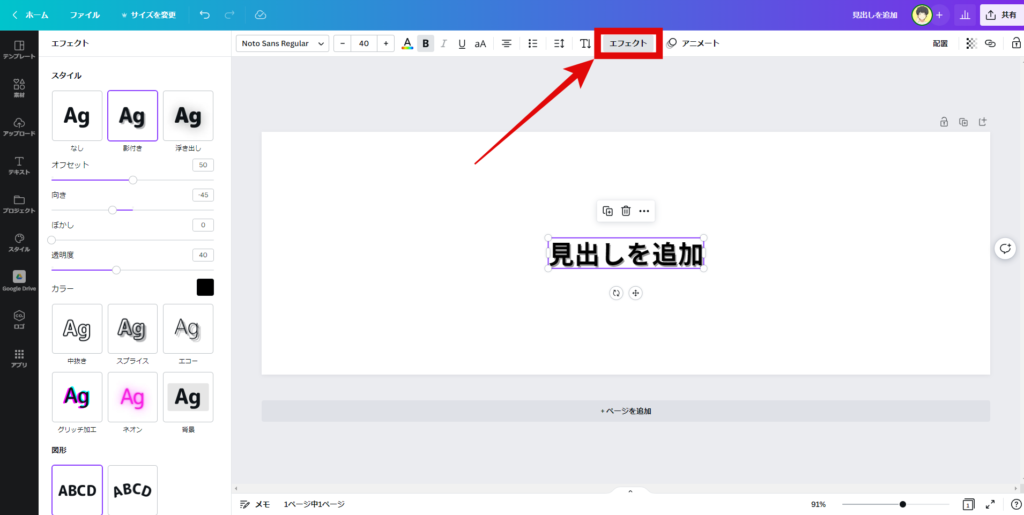
エフェクトの変更

「エフェクトアイコン」のクリックからフォントのイメージを変えることが可能です。影やぼかしカラーまで調整できるのでイメージを形にしやすいです。
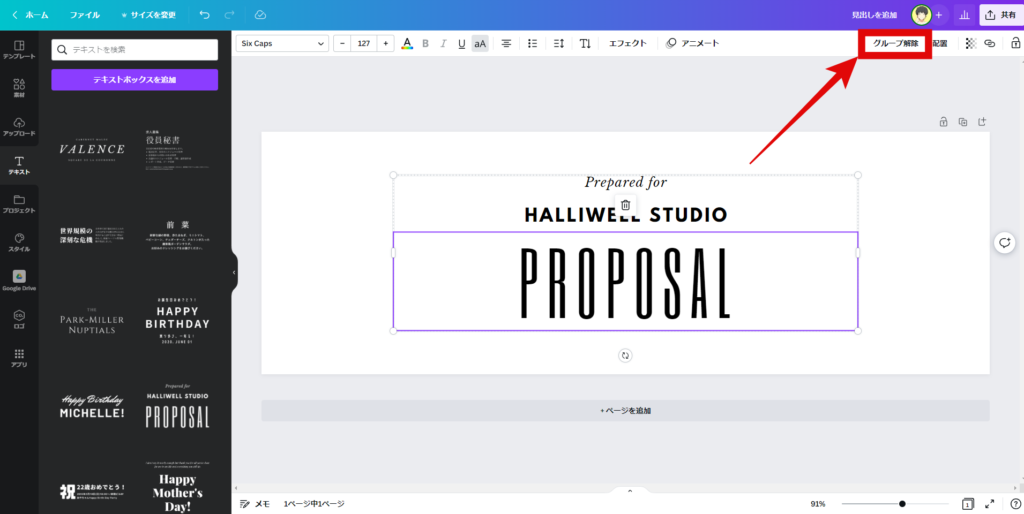
フォントのグループ分け

上記のようなテンプレートのエフェクトには文字の種類が違う組み合わせで構成されている場合があります。
デザインのイメージが合わなければ「グループ分け」をして単体でフォントを使用していきましょう。
画像の挿入
画像の挿入方法について解説をしていきます。
画像の挿入方法以下の2通りになります。
- Canva外のデザインを使用する場合
- Canva内のデザインを使用する場合
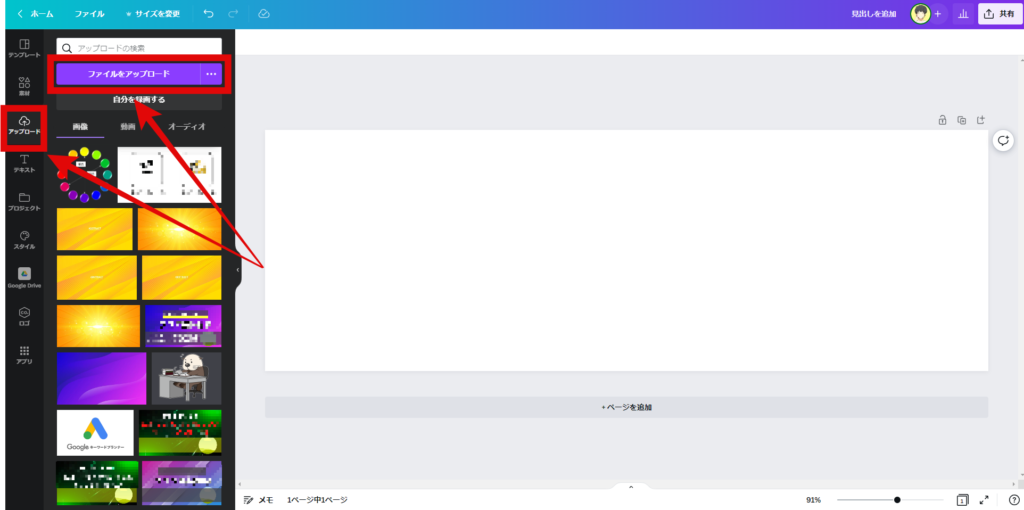
Canva外のデザインを使用する場合

「アップロード」をクリック後に「ファイルをアップロード」をクリックすることでCanva外のデザインを使用することができます。
Canvaはフリー素材との掛け合わせもできるのでデザインの幅も広がります。
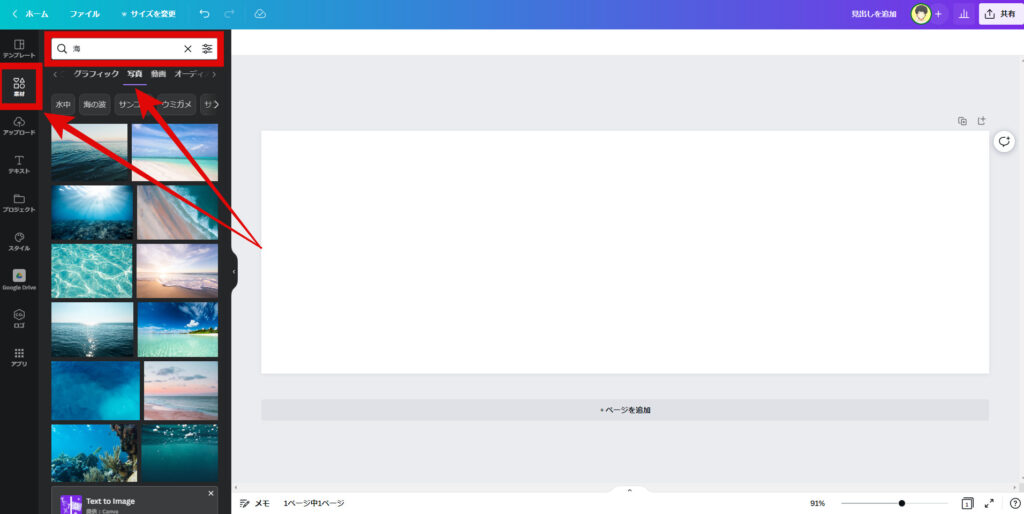
Canva内のデザインを使用する場合 (写真)

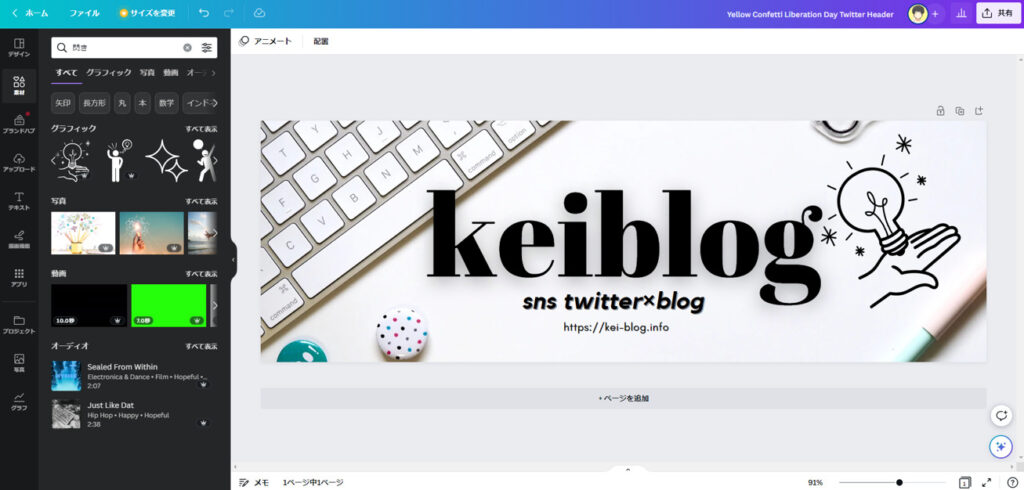
「素材アイコン」をクリックして「キーワード」を入力すると背景画像 (写真)のサンプルが表示されます。
イメージと違ったデザインがある場合にはキワードを複数入力していきましょう。
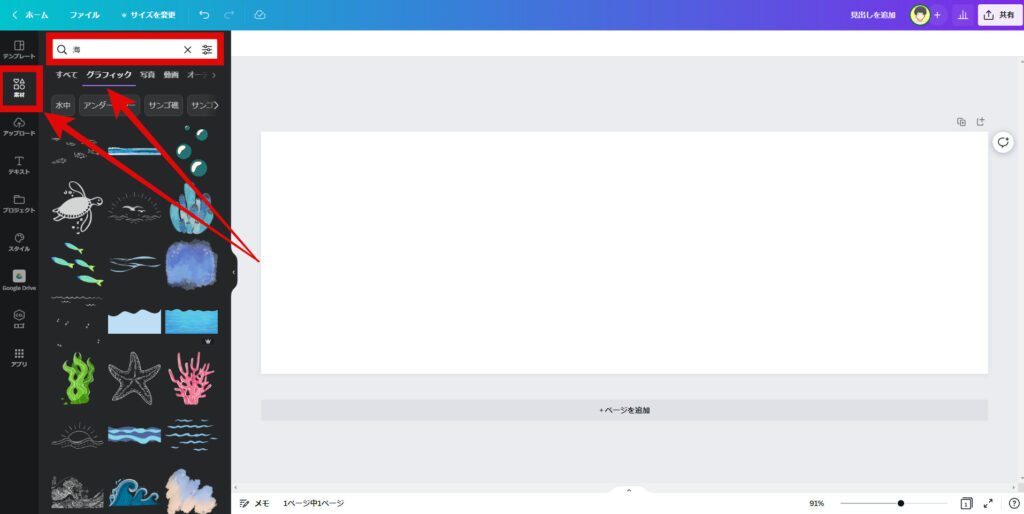
Canva内のデザインを使用する場合 (グラフィック)

「素材アイコン」をクリックして「キーワード」を入力すると背景画像 (グラフィック)のサンプルが表示されます。
また、デザインをクリックすると関連性のあるデザインが表示されるようになります。
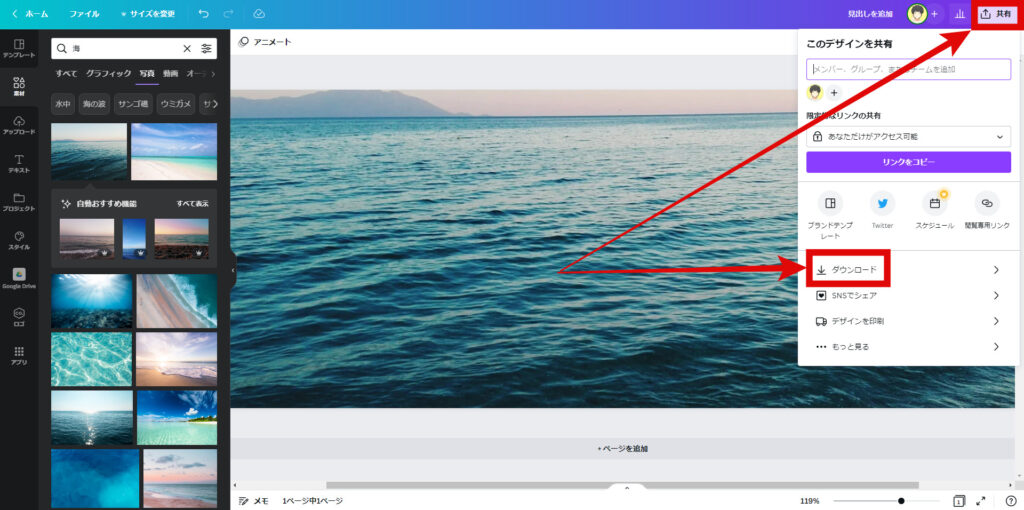
デザインのダウンロード

デザインが完成したら赤枠で囲んだ「共有」から入り「ダウンロード」をクリックすることで作成をしたデザインをダウンロードすることができます。

ここで1点気をつけたいことがあるのですが有料版でないと「後からサイズ変更をすることできない」ので注意が必要です。無料版で活用する場合は意識をしておきましょう。
アプリCanvaのテンプレート画像を使用したTwitterヘッダーの作成方法

この章ではCanvaのデザインテンプレートを活用したTwitterヘッダーの作成方法について解説をしていきます。
デザインテンプレートをベースとしているので誰にでも簡単にデザインを作成することができます。参考にしてみてください。
作成手順は以下の通りになります。
Twitterヘッダーの作成方法
- 手順①:画像テンプレートを使用する
- 手順②:文字テンプレートを使用する
- 手順③:素材テンプレートし使用する
順に解説をしていきます。
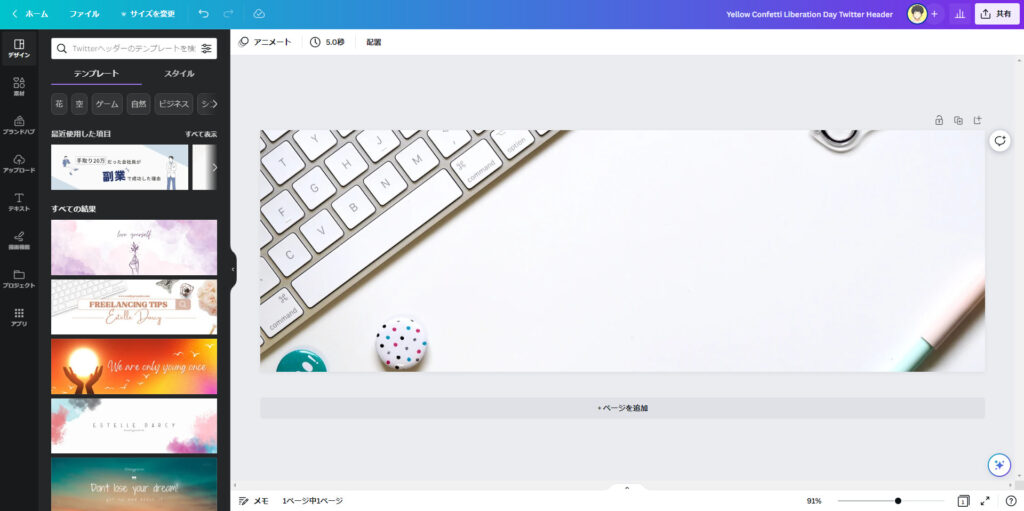
作成手順①:画像テンプレートを使用する

①ベースとなる素材テンプレートを選んでいきます。この段階では不必要なデザインを削除することと、デザインの角度やサイズを調整していきます。
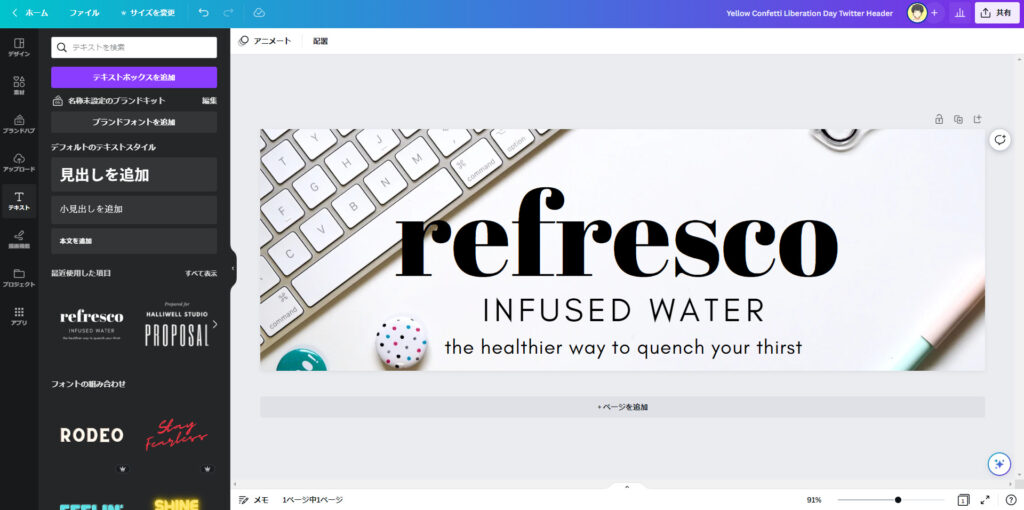
作成手順②:文字テンプレートを使用する

②メッセージを書き込む為のフォントを選んでいきます。実際に文字を書き込んでみてイメージが合わなければフォントの変更やグループ分けも可能です。
使用した文字テンプレートとフォントの編集
 素材は上記 (①文字テンプレート)1つを使用しました。
素材は上記 (①文字テンプレート)1つを使用しました。
作成手順③:素材テンプレートを使う

③素材テンプレートを活用してデザインのイメージを整えていきます。
ここでのポイントは、伝えたいメッセージに関連性のあるデザインを足していくのと、メッセージよりデザインの方が目立たないようにしていきましょう。
使用した素材テンプレートとデザインの編集
素材は上記1つを使用しました。

Twitterヘッダーを作成する際のコツ

Twitterヘッダーを作る際のコツについて解説をしていきます。
コツを押さえることでより質の高いデザインを作成することがきます。
ブランディングイメージを記載する
ヘッダー作成をする際にはブランディングイメージ(アカウントの取り組んでいること)を伝えていきましょう。
イメージを伝えることで分かりやすさからフォローもされやすくもされやすくなるからです。
例えると、パッと見で何取り組んでいるのか分からないヘッダーでは不自然さから入ってしまい興味も薄れてしまいますよね。
そのことからも、ヘッダーを作成する際にはアカウントのブランディングイメージを伝えていきましょう。

ヘッダーメッセージは簡潔にまとめる
ヘッダーで記載するメッセージは簡潔にまとめるようにしましょう。
なぜならば、要素を詰め込みすぎるばかりに、相手側に伝えたいことを結果的に伝えきれなくなってしまうからです。
できたら1文+aで分かりやすく、理解のしやすいキャッチワードで伝えていきましょう。
+aで伝えるにしても関連性のある言葉を添えることがベストにもなります。

全体色のイメージを決める
Twitterヘッダーを作成する際には全体色のイメージを決めてから作成をしていきましょう。
全体色にまとまりがないとデザインイメージから不自然さを与えてしまうからです。
人は見た目が9割と言われているように、アカウントのデザインや統一感にて相手に映るイメージも決まリます。
そのことからも、全体色のイメージを決めてからデザイン作成をすることをおすすめします。
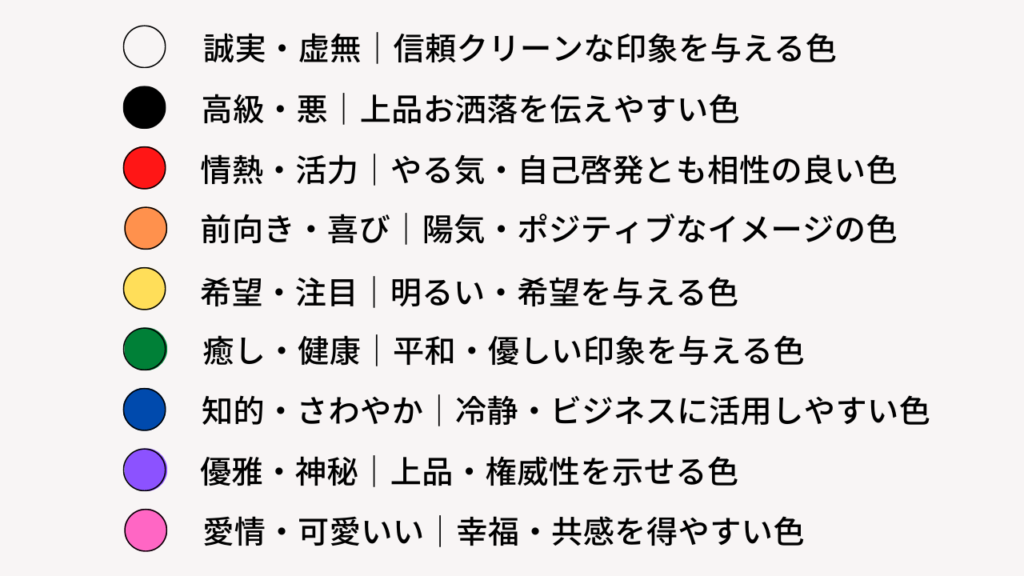
もしもイメージが湧かない場合

色の持つ意味合い

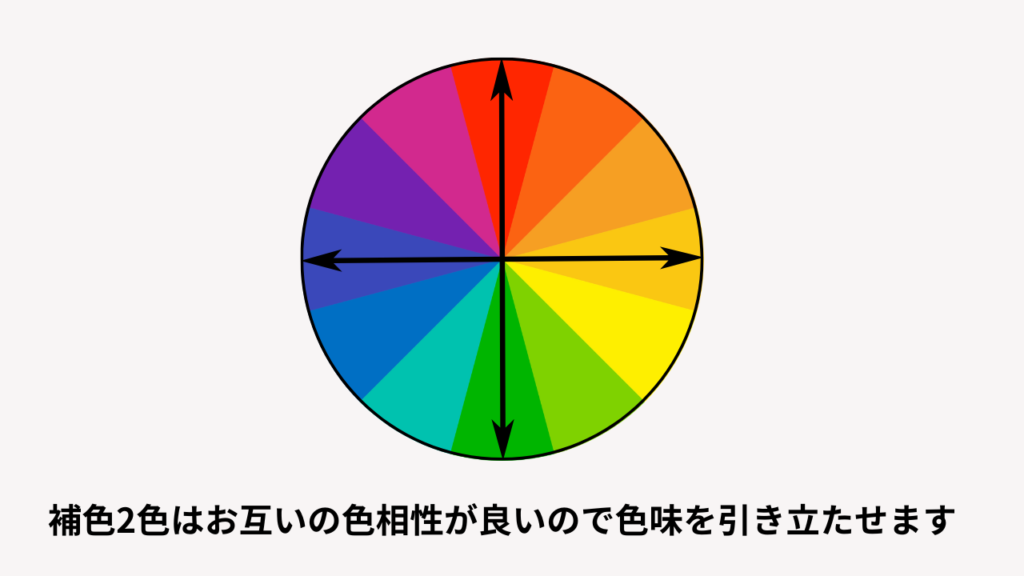
相性の良い色の組み合わせ方

Twitterヘッダーを作成する際の注意点

続いてTwitterヘッダーを作成する際の注意点について解説をしていきます。
後に修正の手間を減らすことができるようになるので参考にしてみてください。
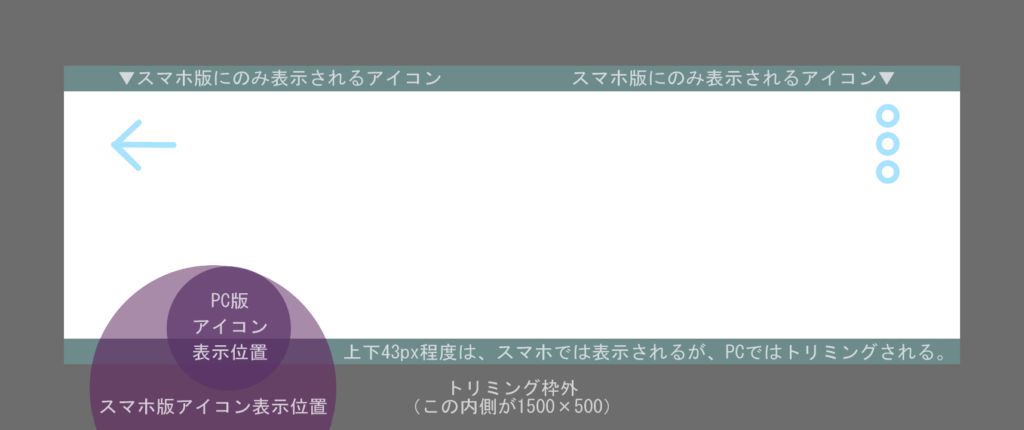
PCとスマートフォンの映り方に注意をする
Twitterヘッダーを作成する際には、各端末の見え方に注意をしていきましょう。
戻るボタンやメニューボタンなどPCとスマートフォンでは見え方が違います。
ボタンや位置情報に文字や人物が重なってしまうとイメージを伝えきれなくなってしまうことがあるので注意が必要です。

出典:Twitterのヘッダーの「切れる部分」「アイコンで隠れる部分」が一目で分かる枠を作りました! ヘッダーとアイコンを無劣化でUPする方法もご紹介!|夢前 黎(ゆめさき れい)
アイコンと文字が被らないようにする
アイコンとヘッダーの文字が被らないようにデザイン作成をしていきましょう。
アイコンで文字が隠れてしまうと相手側に違和感を伝えてしまうことになります。
アイコンが被る場所を認識しておくとことで、デザイン作成のミスを回避することができるので意識が必要です。
画面上下に要素を入れないようにする
Twitterヘッダーの上下には要素を入れないようにしましょう。
端末によってはデザインが映しだされない場合があります。
具体的にには1cmを目安として余白が必要になることを意識する必要があります。
デザインの拘りが強ければココナラに依頼することも視野に入れよう

Twitterヘッダーの作成はココナラサービスに依頼することも検討していきましょう。
なぜならば、日本最大のスキルマーケットであり、多くのデザイナーが活動をしているからです。
その為自分では作れないようなデザインも形にすることができます。
そのことからも拘りを持ったデザイン作成をしていきたい場合はココナラサービスを利用していきましょう。

また今であればココナラに登録をするだけでも1,000ポイント(1,000円分の割引)がもらえます。この機会に登録だけでもしておきましょう!
※無料でココナラに会員登録して、ヘッダー作成を依頼したい方はこちらから↓
まとめ

本記事ではTwitterヘッダーを作成できるおすすめアプリと作成方法について解説をしてきました。
最後にデザインアプリの活用例をまとめておきます。

